Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
АВТО ТЕХЦЕНТР В МОСКВЕ, ДОБРО ПОЖАЛОВАТЬ!
Ремонт и техническое обслуживание автомобилей
О салоне
Москва СЗАО ул. Максимова, д. 28. Метро Горки
Пн-Вс: 10.00 – 21.00
+1 123 456 78 90
hello@company.com
+1 123 456 78 90
hello@company.com
Мы делаем полный спектр ремонтных работ, от электронной диагностики автомобиля до замены любой его запчасти. Вы всегда получаете гарантированно качественную работу от наших профессионалов, и всегда можете быть уверенными в надежной работе своего автомобиля. Вы получите полную гарантию на все виды работ.
В комплексных работах участвуют несколько специалистов, каждый из которых отвечает за свою часть работы.
Специалисты узкого профиля повышают работоспособность сервиса и качество выполнения работ. Обслуживание автомобиля организовано согласно требованиям заводов-изготовителей. Оборудование техцентра соответствует всем современным требованиям.
Мы ремонтируем марки автомобилей: Toyota, Honda, Subaru, Nissan, Suzuki, Mazda, Mitsubishi
В комплексных работах участвуют несколько специалистов, каждый из которых отвечает за свою часть работы.
Специалисты узкого профиля повышают работоспособность сервиса и качество выполнения работ. Обслуживание автомобиля организовано согласно требованиям заводов-изготовителей. Оборудование техцентра соответствует всем современным требованиям.
Мы ремонтируем марки автомобилей: Toyota, Honda, Subaru, Nissan, Suzuki, Mazda, Mitsubishi
Наши услуги
Наш автосервис оснащен современным оборудованием для диагностики и ремонта автомобилей японских марок

- Замена масла и масляного фильтра — 500 руб.
- Проверка масла в АКПП, при необходимости доливка — 100 руб.
- Проверка уровня тормозной жидкости — 20 руб.
- Проверка уровня рабочей жидкости ГУР — 20 руб.
- Проверка уровня электролита АКБ — 100 руб.
- Проверка уровна масла в коробке переключения передач МКПП — 100 руб.
- Проверка тормозных колодок и дисков — 100 руб.
- Проверка/регулировка стояночного тормоза — 150 руб.
- Проверка наружного/внутреннего освещения — 100 руб.

- Замена бампера 01-07 — 1000 руб.
- Замена бампера 08-09 — 1000 руб.
- Замена бампера 211 — 1000 руб.
- Сборка и разборка двери — 700 руб.
- Ремонт замка двери от — 500 руб.
- Замена привода стеклоподъемника двери с разборкой — 700 руб.
- Замена привода стеклоподъемника двери с разборкой — 600 руб.
- Замена радиатора печки со снятием торпеды Классика — 660 руб.
- Замена радиатора печки со снятием торпеды — 1500 руб.
- Снять, установить торпеду — 1000 руб.
- Снять, установить торпеду Классика — от 1500 руб.
- Установка защиты картера — 200 руб.

- Комплекс работ на 4 колеса (снятие/установка, мойка, балансировка) — 560
- Комплекс работ на 4 колеса (снятие/установка, мойка, демонтаж/монтаж резины, балансировка) — 960
- Комплекс работ на 4 колеса (снятие/установка, мойка, демонтаж/монтаж, балансировка) — 1840
- Снятие/установка колеса — 50
- Мойка колеса (технологическая)— 40
- Демонтаж колеса — 50
- Монтаж колеса — 50

- Компьютерная диагностика – стоимость услуги 1 тыс. рублей,
- Ремонт электроники любых видов сложности
- Проверка наличия утечки электричества
- Ремонт любых ЭБУ автомобиля
- Ремонт роботизированных КПП (Easytronic)
- Ремонт блоков ABS
- Обнуление блоков SRS (после ДТП)
- Корректировка показаний спидометра
- Раскодировка штатных магнитол
- Программирование чип ключей
- Восстановление проводки после ДТП, возгорания
- Ремонт отопителей штатных не штатных
- Сброс сервисных интервалов
- Диагностика и ремонт пневмо и гидроподвески, блоков клапанов и управления
- Адаптация электронных блоков, датчиков и т.д.

- Полная переборка со снятием — от 9500 руб
- Прокладка головки блока цилиндра — замена 3000 руб
- Коллекторной прокладки замена — 1500 руб
- Прокладка поддона — 1200 руб
- Цепь-ремень замена — 1800 руб
- Замена маслосъемных колпачков — 1800 руб
- Ремонт головки блока — 5000 руб
- Регулировка клапанов — 800 руб
- Замена сальников заднего коленвала — 2500 руб
- Подтяжка цепи — 3800 руб

- Замена дисковых тормозных колодок — 500/700 руб.
- Замена барабанных тормозных колодок — 800/950 руб.
- Замена колодок стояночного тормоза — 1000/1250 руб.
- Замена салонного фильтра 500-1200 руб.
- Замена топливного фильтра под днищем 500 руб.
- Замена топливного фильтра в моторном отсеке 750-1250 руб.
- Замена топливного фильтра(бензонасоса) в баке с доступом из салона от 1500 руб.
Комфортное ожидание
Время ремонтных работ вы можете провести в зале ожидания нашего сервиса
Чай и кофе
Чай, кофе и закуски для наших клиентов бесплатно
Wi-fi
Вы можете заниматься своими делами, пока ожидаете автомобиль
Телевидение
В зале ожидание есть работающий телевизор

Калькулятор
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.

Калькулятор
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.

Калькулятор
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.
Все фотоматериалы и тексты принадлежат их владельцам и используются для демонстрации. Пожалуйста, не используйте контент шаблона в коммерческих целях.
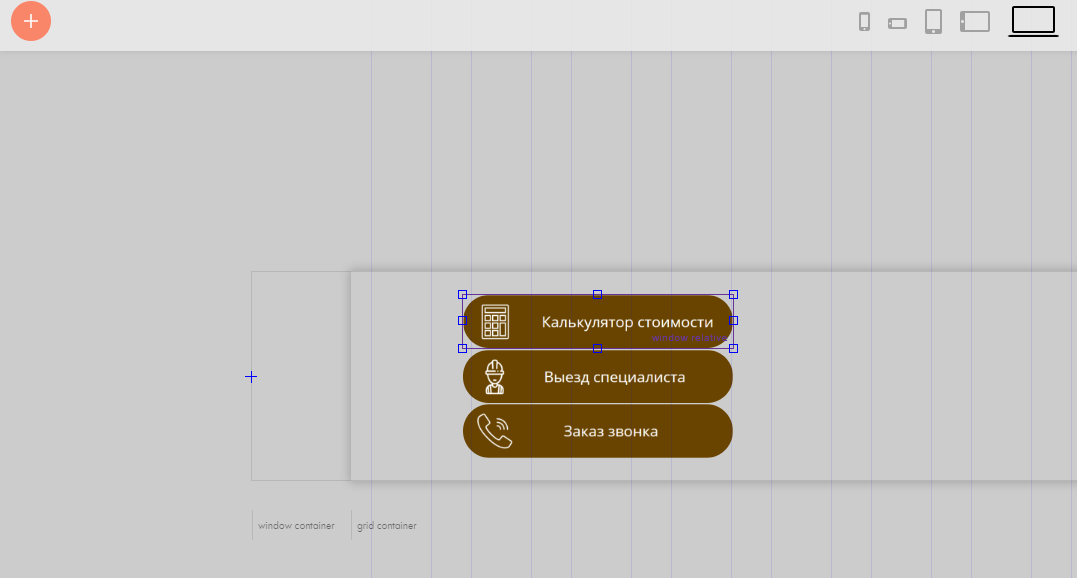
Как создать боковой виджет с кнопками используя ZeroBlock и анимацию Step-By-Step в Tilda
Как выполнили данный пример:
1. Подготовили картинки наших кнопок 3 шт.
2. Создали ZeroBlock. Что сделали в Zero:
- Задали параметр Overflow: visible
- Создали 3 элемента Image ширина 270px, радиус скругления 30px
- Задали картинкам ссылки на popUp окна
- Выставили им привязку - Window Container, X-Right, Y-Center.
- Сместили их вправо на 210px, для того чтобы была видна только иконка в итоге
- Задали им анимацию: onHover, Duration 1.5 , MoveX -205, Easing - bounceFin
- Высоту ZeroBlock задали 200px
3. Добавили на страницу код в блок Другое►Т123
- Заменили ID Zero на свой #rec62823638
1. Подготовили картинки наших кнопок 3 шт.
2. Создали ZeroBlock. Что сделали в Zero:
- Задали параметр Overflow: visible
- Создали 3 элемента Image ширина 270px, радиус скругления 30px
- Задали картинкам ссылки на popUp окна
- Выставили им привязку - Window Container, X-Right, Y-Center.
- Сместили их вправо на 210px, для того чтобы была видна только иконка в итоге
- Задали им анимацию: onHover, Duration 1.5 , MoveX -205, Easing - bounceFin
- Высоту ZeroBlock задали 200px
3. Добавили на страницу код в блок Другое►Т123
- Заменили ID Zero на свой #rec62823638
<style>
/*Задаём ширину для Zero*/
.floating {
/*По ширине наших кнопок*/
width: 0px;
}
/*Выставляем фиксированную позицию на экране и номер слоя выше остальных*/
.fixed {
position: fixed;
/*Задаём расположение по вертикали*/
top: 40%;
/*Задаём номер слоя*/
z-index: 9999;
}
@media screen and (max-width: 640px){
.fixed {
top: 250px;
}
}
</style>
<script>
$(document).ready(function(){
//Нужно заменить на ID Zero выполняющего роль виджета
//Добавляем класс с шириной и фиксацией
$("#rec62823638").addClass('floating fixed');
});
</script>