Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
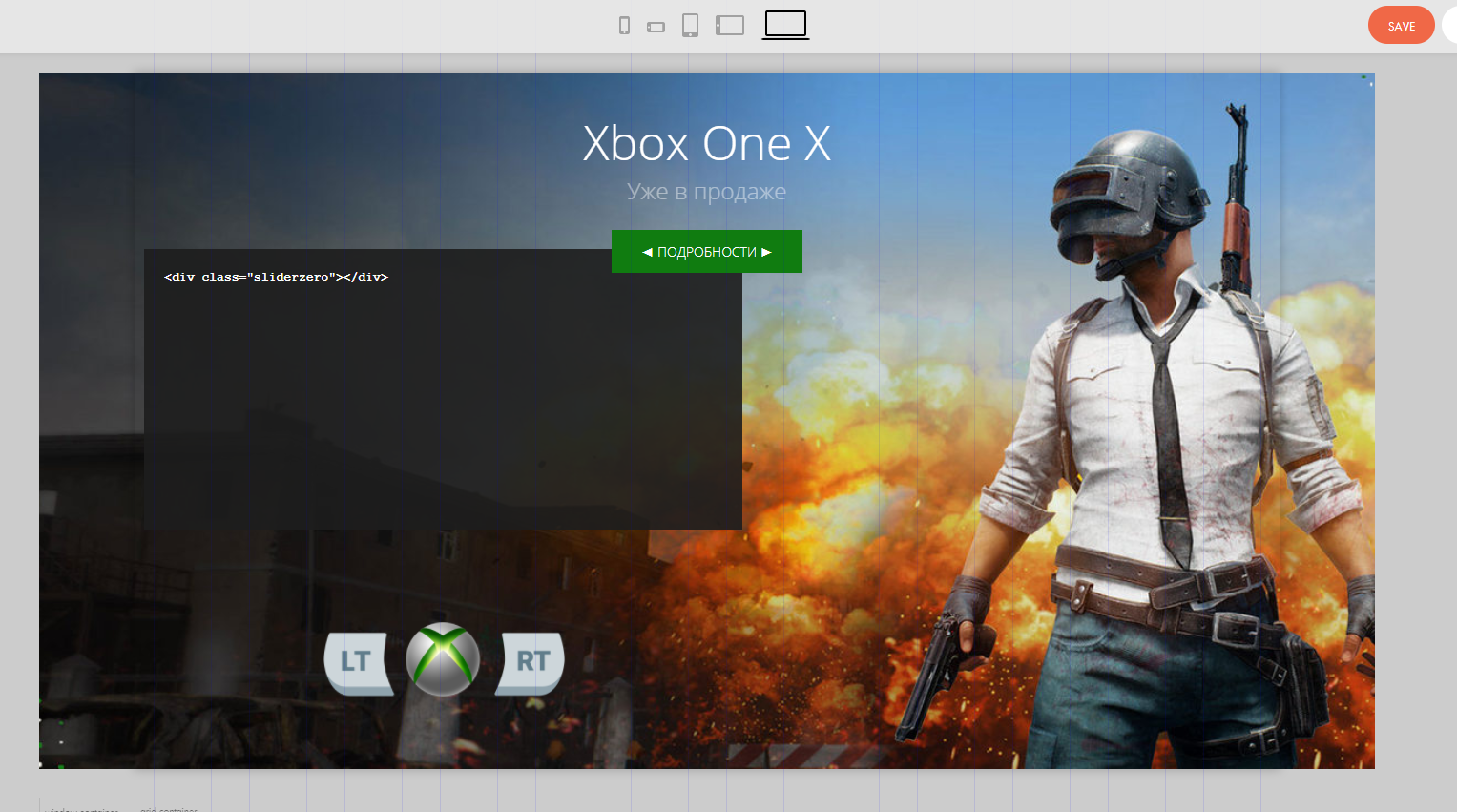
Как добавить галерею GL01 в ZeroBlock и создать свои кнопки для управления в Tilda
Добавим галерею GL01 в ZeroBlock (элемент HTML) и создадим кнопки управления галереей из элементов Zero - Image
Настройки этого примера
1. Создаём ZeroBlock
2. Создаём в Zero элемент HTML, очищаем его и вставляем блок
<div class="sliderzero"></div>
2. Создаём галерею GL01
3. Настройки галереи
Ширина: 7 блоков
Высота: 400px
Отступы: 0px
4. Добавляем скрипт. Заменяем элементы:
#rec45716577 - ID Галереи
tn-elem__457165041519379999897 - класс левой кнопки
tn-elem__457165041519380020679 - класс правой кнопки
Скрипт вставляем в блок ДРУГОЕ►T123
Настройки этого примера
1. Создаём ZeroBlock
2. Создаём в Zero элемент HTML, очищаем его и вставляем блок
<div class="sliderzero"></div>
2. Создаём галерею GL01
3. Настройки галереи
Ширина: 7 блоков
Высота: 400px
Отступы: 0px
4. Добавляем скрипт. Заменяем элементы:
#rec45716577 - ID Галереи
tn-elem__457165041519379999897 - класс левой кнопки
tn-elem__457165041519380020679 - класс правой кнопки
Скрипт вставляем в блок ДРУГОЕ►T123

<script>
//Перемещаем слайдер в ZeroBlock в div контейнер с классом sliderzero
$("#rec45716577").appendTo(".sliderzero");
//Добавляем класс к левой кнопке
$(".tn-elem__457165041519379999897").addClass("leftarrow zeroarrow");
//Добавляем класс к правой кнопке
$(".tn-elem__457165041519380020679").addClass("righarrow zeroarrow");
//При клике на левую кнопку - крутим слайдер влево
$(".leftarrow").click(function() {
$(".t670 .t-slds__arrow-left")[0].click();
});
//При клике на правую кнопку - крутим слайдер вправо
$(".righarrow").click(function() {
$(".t670 .t-slds__arrow-right")[0].click();
});
</script>
<style>
/*Скрываем штатные стреклки*/
.t-slds__arrow_container{
display: none;
}
/*Добавляем свойство анимации для кнопок*/
.zeroarrow{
transition: all 400ms ease;
}
/*Эффект при наведении на стрелочки*/
.zeroarrow:hover {
cursor:pointer;
-webkit-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
/*Изменяем ширину галереи на экранах меньше 540px*/
@media screen and (max-width: 540px){
.t-slds__container {
max-width: 400px !important;
}}
/*Изменяем ширину галереи на экранах меньше 400px*/
@media screen and (max-width: 400px){
.t-slds__container {
max-width: 320px !important;
}}
</style>