Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой

Конструктор стола на заказ
Направление «лофт» (англ. loft — «чердак») зародилось в 40-х годах XX в. в индустриальных кварталах Нью-Йорка. Очередной скачок цен на землю в центре города вынудил владельцев промышленных предприятий оставить свои помещения и вывести производство на окраины. Опустевшие фабричные здания встретили покупательский интерес со стороны богемы, привлечённой как функциональными характеристиками помещений (высокие потолки, хорошее освещение), так и низкими, по сравнению с обычными квартирами, арендными ставками. Пройдя путь от мастерской до стильного помещения, лофты оказались на пике моды к 1950-м годам. Именно здесь сосредотачивалась артистическая жизнь Нью-Йорка. Модные художники открывали в лофтах свои галереи и студии. Хрестоматийный пример — «фабрика» Энди Уорхола, с 1962 по 1968 годы располагавшаяся в Манхэттене на 5-м этаже дома 231 по 47-й улице. Вскоре за оригинальным жильем окончательно закрепился статус элитного. Снимать большие площади в историческом центре города, в зданиях, уже близких к тому, чтобы за давностью лет получить статус памятника архитектуры, молодым художникам становилось не по карману, и их место заняли успешные адвокаты и финансисты
Как сделать форму заказа стола в ZeroBlock в Tilda
1
Создали ZeroBlock
2
Добавили в него Image c первым изображением и задали класс main_image
3
Добавили в него форму и задали ей класс table_form
В форму добавили поля с именами:
Материал - material
Цвет столешницы - color_tabletop
Цвет каркаса - color_frame
Край столешницы
Тип подстолья
Тип стола - type_table
Поле для ввода в одну строку - type_table_text (обязательное для заполнения)
Покрытие
Имя
Email
В форму добавили поля с именами:
Материал - material
Цвет столешницы - color_tabletop
Цвет каркаса - color_frame
Край столешницы
Тип подстолья
Тип стола - type_table
Поле для ввода в одну строку - type_table_text (обязательное для заполнения)
Покрытие
Имя
4
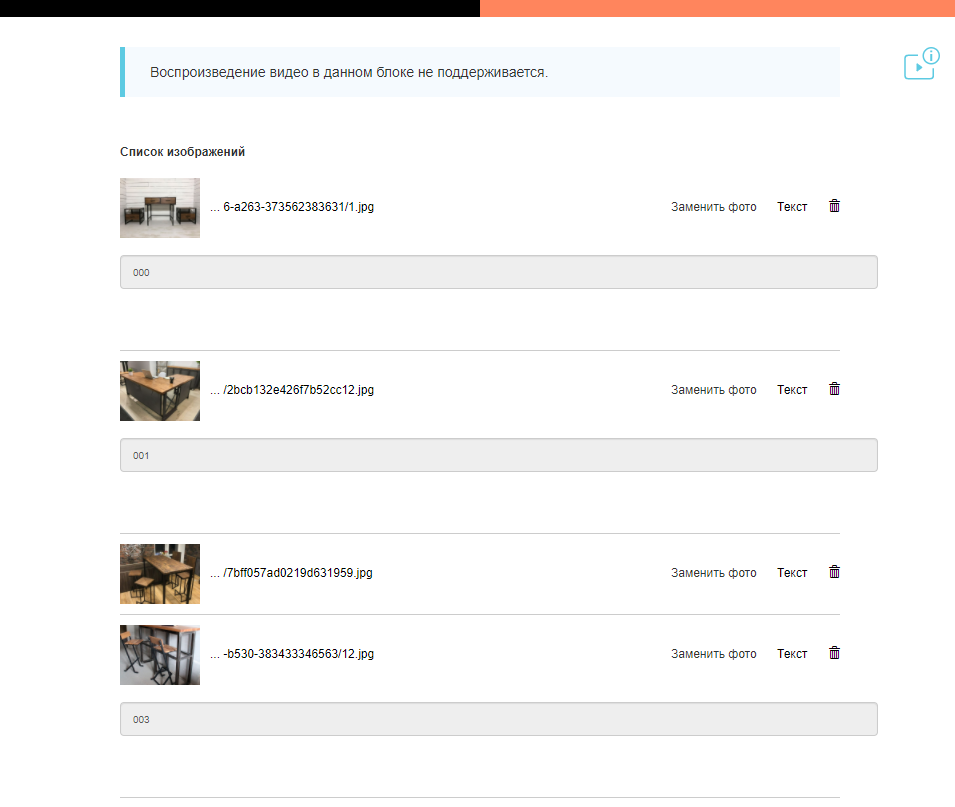
Добавили блок GL10, загрузили в него картинки
В текст для картинки вписали код комбинации (скрин в конце)
Сосна-Серый-Чёрный 000
Дуб-Коричневый-Белый 121
Орех-Серый-Синий 203
В текст для картинки вписали код комбинации (скрин в конце)
Сосна-Серый-Чёрный 000
Дуб-Коричневый-Белый 121
Орех-Серый-Синий 203
5
Добавили блок Т123 на страницу и вставили в него код
В коде прописали ID блока GL10
let glID = $('#rec260381068');
В коде прописали ID блока GL10
let glID = $('#rec260381068');
Mo-ti Level Up
Видео инструкции по добавлению кода и работе с Zero Block.

Создаём конструктор-форму для заказа продукта в ZeroBlock. Выстраиваем зависимость между картинкой и параметрами товара.
Длительность видео: 60 мин
Длительность видео: 60 мин

Фрагмент видео
Библиотека для примера
<style>
div[data-record-type="418"]{display:none}
.table_form .t-radio__wrapper {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.table_form .t-img-select__control {width: calc(20% - 10px)}
.table_form .t-radio__control:first-child { margin-top: 0}
.table_form label.t-radio__control {flex-basis: 33.3%}
.main_image:after {
content: "Такой позиции нет";
position: absolute;
text-align: center;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
font-size: 26px;
font-family: 'Montserrat',Arial,sans-serif;
font-weight: 400;
opacity:0;
}
.table_form input[name="type_table_text"] {display: none}
.productout .tn-atom {filter: opacity(0.1)}
.productout:after {opacity:1}
@media screen and (max-width:480px){
.table_form .t-img-select__control {width: calc(25% - 10px)}
.table_form label.t-radio__control {flex-basis: 50%}
}
</style>
<script>
$( document ).ready(function() {
let glID = $('#rec260381068, #rec260584014');
let material = 'input[name="material"]';
let colorTabletop = 'input[name="color_tabletop"]';
let colorFrame = 'input[name="color_frame"]';
let imgObj = {};
glID.find('li').each(function(index) {
let urlImg = $(this).find('div').attr('data-original');
let imgCode = $(this).find('meta:last').attr('content');
if (urlImg && imgCode){imgObj[imgCode]=urlImg};
});
function changePhoto(){
let mPlace = String($(material).index($(material+':checked')));
let ctPlace = String($(colorTabletop).index($(colorTabletop+':checked')));
let cfPlace = String($(colorFrame).index($(colorFrame+':checked')));
let joinCode = mPlace+ctPlace+cfPlace;
if(imgObj[joinCode]){
$('.table_form .tn-form__submit').show();
$('.main_image').removeClass('productout');
$('.main_image img').attr({"src":imgObj[joinCode], "data-original":imgObj[joinCode]});
}else{
$('.table_form .tn-form__submit').hide();
$('.main_image').addClass('productout');
};
};
$('.table_form').on('change', 'input[type="radio"]', function() {
changePhoto();
let typeable = $('input[name="type_table"]:checked').val();
if( typeable == 'Свой ответ' ){
$('input[name="type_table_text"]').addClass('js-tilda-rule').slideDown(300);
}else{
$('input[name="type_table_text"]').val('').removeClass('js-tilda-rule').slideUp(300);
};
});
$( window ).resize(function() {setTimeout(function(){changePhoto()},1500)});
$(document).on("keydown", ".t-form", function(event) {return event.key != "Enter"});
});
</script>