Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
Planning Your Gap Year Abroad
TRAVEL GUIDE
The hard truth about volunteering
About our company
Professional photography, setting organization, professional photo processing
My name is Courtney and I am a photographer based in Berlin. I specialise on portraits, studio photography and documentary photography.

It is necessary to choose a visual aid that is appropriate for the material and audience.
Each type of visual aid has pros and cons that must be evaluated to ensure it will be beneficial to the overall presentation. Before incorporating visual aids into speeches, the speaker should understand that if used incorrectly, the visual will not be an aid, but a distraction.
Planning ahead is important when using visual aids. It is necessary to choose a visual aid that is appropriate for the material and audience. The purpose of the visual aid is to enhance the presentation. Each type of visual aid has pros and cons that must be evaluated to ensure it will be beneficial to the overall presentation. Before incorporating visual aids into speeches, the speaker should understand that if used incorrectly, the visual will not be an aid, but a distraction. Planning ahead is important when using visual aids. It is necessary to choose a visual aid that is appropriate for the material and audience. The purpose of the visual aid is to enhance the presentation.
Planning ahead is important when using visual aids. It is necessary to choose a visual aid that is appropriate for the material and audience. The purpose of the visual aid is to enhance the presentation. Each type of visual aid has pros and cons that must be evaluated to ensure it will be beneficial to the overall presentation. Before incorporating visual aids into speeches, the speaker should understand that if used incorrectly, the visual will not be an aid, but a distraction. Planning ahead is important when using visual aids. It is necessary to choose a visual aid that is appropriate for the material and audience. The purpose of the visual aid is to enhance the presentation.
Why choose us?

Quality
We are the leading firm by delivering quality and value to our clients. We like what we do.
Support
Our managers are always ready to answer your questions. You can call us at the weekends and at night.
Experience
All our professionals have more than 5 years of legal experiences. They use their knowledge to make our clients life better.

We love our clients
Our favourite customers share their impressions.
Got one? Leave a review!
Got one? Leave a review!

Sell pictures
A picture is worth a thousand words. Capture, annotate and share a screenshot - all without cluttering up your desktop.

Find sutomers
Record as an animated GIF or movie with audio. Perfect for customer support or showing your interactive prototypes.

Easy integrations
Works with all your favorite apps - design tools like Adobe CC & Sketch, chat tools like Slack, Skype, & HipChat, and many more.

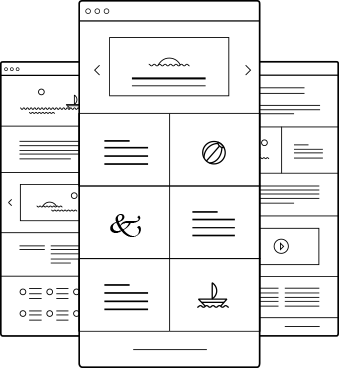
Module System
Build your page from a wide range of pre-designed blocks.
All you need is good content and some taste. Contemporary look and high flexibility makes them handy and applicable for any kind of content.

Book design is the art
Book design is the art of incorporating the content, style, format, design, and sequence of the various components of a book into a coherent whole. In the words of Jan Tschichold, "methods and rules upon which it is impossible to improve, have been developed over centuries. To produce perfect books, these rules have to be brought back to life and applied."

Literature course for people who can't live without books
You will study English Literature, an introduction to key aspects central to the study of English Literature. You will also choose an option course from another subject area.

History course for people who are interested in art
You will study History of Art, which covers the period from the fall of the Roman Empire until the end of the Counter-Reformation. This will include non-Western material.
Architecture course for all curious people
The history of architecture traces the changes in architecture through various traditions, regions, overarching stylistic trends, and dates.You will study Architectural History, which is a survey from antiquity to the present day. An introduction to key aspects central to the study of Architectural History. You will also choose an option course from another subject area.
- ConceptVisual communication takes place through pictures, graphs and charts, as well as through signs, signals and symbols. It may be used either independently or as an adjunct to the other methods.
- ResearchSymbolization is an important definition for this perspective. Cultural perspective involves identity of symbols. The uses of words that are related with the image, the use of heroes in the image, etc. are the symbolization of the image.
- MarketingThe view of images in the critical perspective is when the viewers criticise the images, but the critics have been made in interests of the society, although an individual makes the critics.
Как сделать замену меню из двух блоков Zero при скролле в Tilda
Код позволяет менять между собой два Zero при скролле мимо опорных блоков DV08
1
Создали два меню из ZeroBlock, задали им классы uc-menu_1 и uc-menu_2
2
Для позиций смены блоков добавили блоки DV08 и задали им классы uc-change-step
3
Добавили код в блок другое - Т123
<script>
document.addEventListener("DOMContentLoaded", function() {
(function () {
const firstMenu = document.querySelector('.uc-menu_1');
const secondMenu = document.querySelector('.uc-menu_2');
const stepBlocks = document.querySelectorAll('.uc-change-step');
firstMenu.classList.add('fixed-menu' , 'bottom-layer');
secondMenu.classList.add('fixed-menu');
window.addEventListener('scroll', function () {
const top = window.pageYOffset;
if (top >= 800) {
firstMenu.classList.add('slide-down');
secondMenu.classList.add('slide-down');
}else{
firstMenu.classList.remove('slide-down');
secondMenu.classList.remove('slide-down');
};
let trigger = -1;
for(let i=0; i<stepBlocks.length; i++){
const stepTop = stepBlocks[i].offsetTop;
if(top>stepTop) trigger = i%2;
};
if(trigger==0){
secondMenu.classList.add('top-layer');
}else{
secondMenu.classList.remove('top-layer');
};
});
})();
});
</script>
<style>
.uc-menu_1,
.uc-menu_2
{
transform: translateY(-300%);
}
.uc-change-step {
height: 0;
padding: 0 !important;
overflow: hidden;
pointer-events: none;
}
.uc-menu_1.slide-down,
.uc-menu_2.slide-down
{
transform: translateY(0);
}
.fixed-menu {
position: fixed;
top: 0px;
width: 100%;
transition:all 0.3s cubic-bezier(0, 0, 0.8, 1.0);
}
.bottom-layer{z-index: 9990}
.top-layer{z-index: 9990}
</style>


