Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой

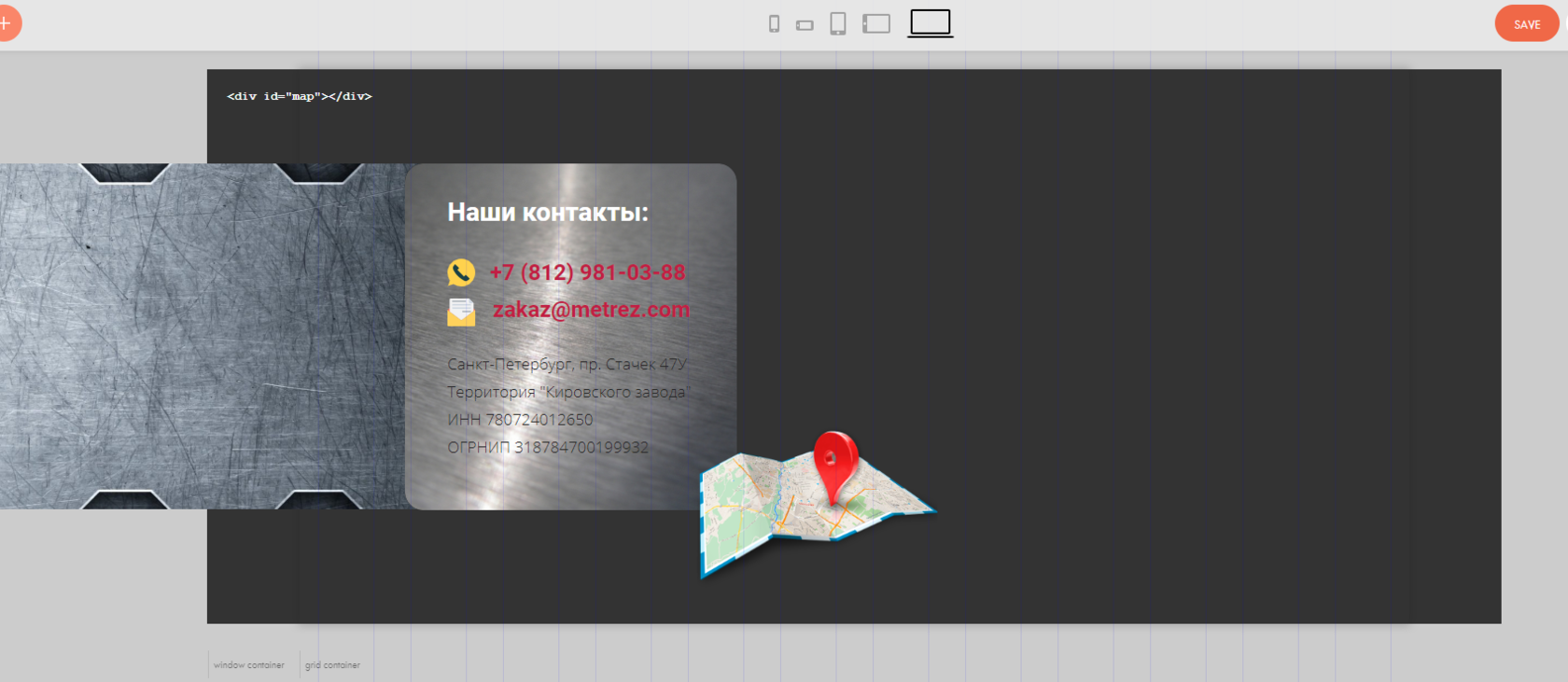
Наши контакты:
+7 (812) 981-03-88
zakaz@metrez.com
Санкт-Петербург, пр. Стачек 47У Территория "Кировского завода"
ИНН 780724012650
ОГРНИП 318784700199932
ИНН 780724012650
ОГРНИП 318784700199932



Наши контакты:
+7 (812) 981-03-88
zakaz@metrez.com
Санкт-Петербург, пр. Стачек 47У Территория "Кировского завода"
ИНН 780724012650
ОГРНИП 318784700199932
ИНН 780724012650
ОГРНИП 318784700199932


Как добавить в ZeroBlock Яндекс.Карту со своей иконкой в Tilda
Как выполнили данный пример:
1. Создали ZeroBlock
2. Добавили в него элемент HTML c шириной 100% по WindowContainer и высотой 600px
3. В этот HTML элемент прописали div контейнер -
<div id="map"></div>
3. Выставили высоту Zero тоже 600px
4. Добавили на страницу блок ДРУГОЕ►Т123 и вставили в него наш код для карты
Основные настройки кода:
width: 100%; height: 600px; - ширина и высота карты
center: [59.891652, 30.202718] - координаты точки центра при загрузке карты
zoom: 13 - базовое увеличение при загрузке карты
ymaps.Placemark([59.890811, 30.247827] - координата нашей точки
iconImageHref: 'https://clck.ru/DyAce' - ссылка для иконки
1. Создали ZeroBlock
2. Добавили в него элемент HTML c шириной 100% по WindowContainer и высотой 600px
3. В этот HTML элемент прописали div контейнер -
<div id="map"></div>
3. Выставили высоту Zero тоже 600px
4. Добавили на страницу блок ДРУГОЕ►Т123 и вставили в него наш код для карты
Основные настройки кода:
width: 100%; height: 600px; - ширина и высота карты
center: [59.891652, 30.202718] - координаты точки центра при загрузке карты
zoom: 13 - базовое увеличение при загрузке карты
ymaps.Placemark([59.890811, 30.247827] - координата нашей точки
iconImageHref: 'https://clck.ru/DyAce' - ссылка для иконки
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>
<style>
#map {
/*Задаём ширину, высоту и отступы у карты*/
width: 100%; height: 600px; padding: 0; margin: 0;
}
</style>
<script>
ymaps.ready(function () {
var myMap = new ymaps.Map('map', {
//Координаты центра при запуске карты
center: [59.891652, 30.202718],
//Увеличение карты при запуске
zoom: 13
}, {
searchControlProvider: 'yandex#search'
}),
// Создаём макет содержимого.
MyIconContentLayout = ymaps.templateLayoutFactory.createClass(
'<div style="color: #FFFFFF; font-weight: bold;">$[properties.iconContent]</div>'
),
//Задаём координаты нашей основной точки
myPlacemarkWithContent = new ymaps.Placemark([59.890811, 30.247827], {
//Подсказка при наведении
hintContent: 'Санкт-Петербург, пр. Стачек 47У Территория "Кировского завода"',
//ToolTip
balloonContent: 'Наши контакты:<br>+7 (812) 981-03-88<br> zakaz@metrez.com <br>Санкт-Петербург, пр. Стачек 47У <br>Территория "Кировского завода"<br> ИНН 780724012650 <br>ОГРНИП 318784700199932',
//Надпись поверх иконки
iconContent: ''
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#imageWithContent',
// Своё изображение иконки метки.
iconImageHref: 'https://clck.ru/DyAce',
// Размеры метки.
iconImageSize: [270, 110],
// Смещение левого верхнего угла иконки относительно
// её "ножки" (точки привязки).
iconImageOffset: [-54, -110],
// Смещение слоя с содержимым относительно слоя с картинкой.
iconContentOffset: [15, 15],
// Макет содержимого.
iconContentLayout: MyIconContentLayout
});
myMap.geoObjects
.add(myPlacemarkWithContent);
});
</script>Отключить Zoom по скроллу
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>
<style>
#map {
/*Задаём ширину, высоту и отступы у карты*/
width: 100%; height: 600px; padding: 0; margin: 0;
}
</style>
<script>
ymaps.ready(function () {
var myMap = new ymaps.Map('map', {
//Координаты центра при запуске карты
center: [59.891652, 30.202718],
//Увеличение карты при запуске
zoom: 13
}, {
searchControlProvider: 'yandex#search'
}),
// Создаём макет содержимого.
MyIconContentLayout = ymaps.templateLayoutFactory.createClass(
'<div style="color: #FFFFFF; font-weight: bold;">$[properties.iconContent]</div>'
),
//Задаём координаты нашей основной точки
myPlacemarkWithContent = new ymaps.Placemark([59.890811, 30.247827], {
//Подсказка при наведении
hintContent: 'Санкт-Петербург, пр. Стачек 47У Территория "Кировского завода"',
//ToolTip
balloonContent: 'Наши контакты:<br>+7 (812) 981-03-88<br> zakaz@metrez.com <br>Санкт-Петербург, пр. Стачек 47У <br>Территория "Кировского завода"<br> ИНН 780724012650 <br>ОГРНИП 318784700199932',
//Надпись поверх иконки
iconContent: ''
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#imageWithContent',
// Своё изображение иконки метки.
iconImageHref: 'https://clck.ru/DyAce',
// Размеры метки.
iconImageSize: [270, 110],
// Смещение левого верхнего угла иконки относительно
// её "ножки" (точки привязки).
iconImageOffset: [-54, -110],
// Смещение слоя с содержимым относительно слоя с картинкой.
iconContentOffset: [15, 15],
// Макет содержимого.
iconContentLayout: MyIconContentLayout
});
myMap.behaviors.disable('scrollZoom');
myMap.geoObjects
.add(myPlacemarkWithContent);
});
</script>