Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
COFFEE DELIVERY
Espresso Coffee 1.2€
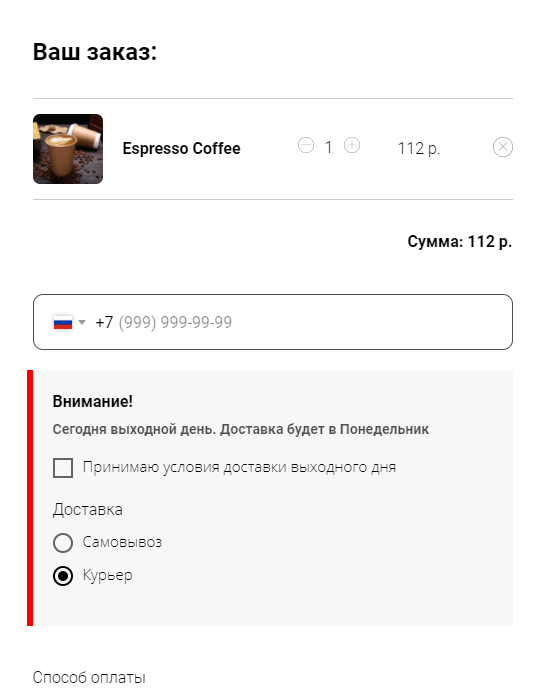
Как в корзине создать уведомление c подтверждением
о доставке выходного дня в Tilda
1
Создали поле доставки в корзине
2
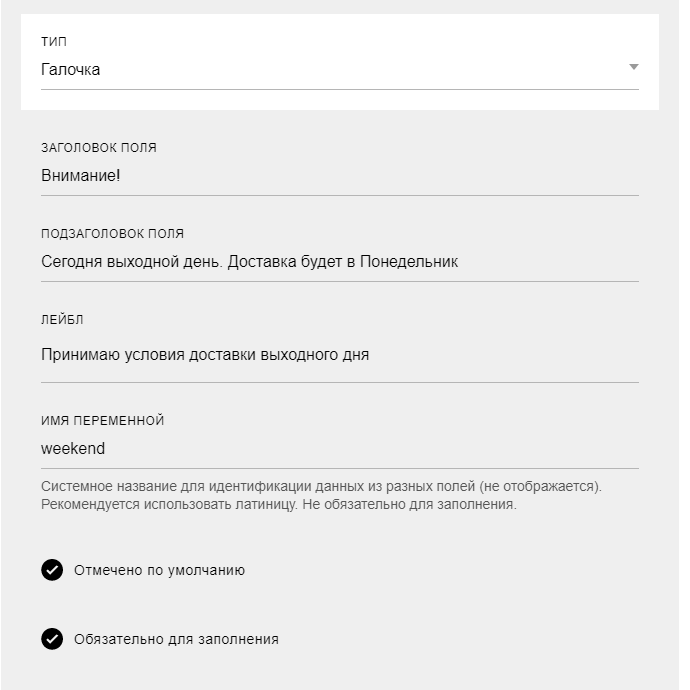
Перед доставкой поместили поле "Галочка" с именем weekend
(скрин внизу)
- отмечено по умолчанию
- обязательно для заполнения
(скрин внизу)
- отмечено по умолчанию
- обязательно для заполнения
3
Добавили код на страницу в блок Т123
В коде прописали диапазон для наших выходных if (dpos>5 )
И время обновления перехода даты 60*1000*5
В коде прописали диапазон для наших выходных if (dpos>5 )
И время обновления перехода даты 60*1000*5
Библиотека для примера
<style>
.t706 .t-input-group_cb .t-input-title,
.t706 .t-input-group_cb .t-input-subtitle {
font-weight: 600;
}
.maindl {
box-shadow: -6px 0 0px 0 #ff0000;
background-color: #f7f7f7;
padding: 20px 20px 20px;
}
.activechk{
box-shadow: -6px 0 0px 0 #1cdc20;
background-color: #ffffff;
}
.opbtn{opacity:0.2}
</style>
<script type="text/javascript">
$(document).ready(function () {
let savedate=-1;
$('.t706 input[name="weekend"]').closest('.t-input-group_cb').addClass('warnlet').hide();
function finddpos() {
let day = new Date(); let dpos = day.getDay();
if ( dpos!=savedate){ savedate=dpos;
if (dpos>2 || dpos<1 ) {
$('.warnlet').show();
$('.t706 input[name="weekend"]').prop('checked', false);
$('.t706 .t-submit').addClass('opbtn');
$('.t706 .t-input-group_dl').addClass('dlbox').prev('.t-input-group_cb').addClass('dlbox');
if (!$('.maindl').length){$('.dlbox').wrapAll('<div class="maindl"></div>')};
}else{
$('.warnlet').hide();$('.dlbox').unwrap();
$('.t706 input[name="weekend"]').prop('checked', true);
$('.t706 .t-submit').removeClass('opbtn');
};
};
};
finddpos();let tryagain = setInterval( finddpos, 60*1000*5 );
$('.t706 input[name="weekend"]').click(function(){
if ($(this).is(':checked')){
$('.t706 .t-submit').removeClass('opbtn');
$('.maindl').addClass('activechk');
} else {
$('.t706 .t-submit').addClass('opbtn');
$('.maindl').removeClass('activechk');
};
});
});
</script>