Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
Как оформить кнопку кредита Тинькофф в корзине в Tilda
1
Создали платёжную систему - Безналичный расчёт (Настройки сайта - Платёжные системы)
2
В корзине создали скрытое поле tkfOrderNumber
3
Добавили код в блок Другое - Т123 (если используется каталог, то в footer каталога тоже)
В коде заменили данные на свои
shopId="XXXXXXXXXX"
showcaseId= "YYYYYYYYYYY"
В коде заменили данные на свои
shopId="XXXXXXXXXX"
showcaseId= "YYYYYYYYYYY"
Библиотека примера
для кредита
<!--КРЕДИТ-->
<script src="https://forma.tinkoff.ru/static/onlineScript.js"></script>
<div class="t-input-group t-input-group_sb tkf-group">
<div class="t-input-block">
<div class="tkf-button t-btn">Отправить заявку на кредит</div>
</div>
</div>
<tinkoff-create-button
shopId="XXXXXXXXXXXXX"
showcaseId= "YYYYYYYYYYYYYYY"
ui-data="productType=credit&useReturnLinks=true&view=iframe"
>
</tinkoff-create-button>
<script>
let demoMode = true; //true - тестовый режим --- false - рабочий
let minSumm = 7000; //Минимум кредитной суммы
$(document).ready(function(){
$('input[value="banktransfer"]').closest('label').addClass('tkf-credit');
$('.tkf-group').insertAfter('.t706 .t-form');
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
};
let creditActive=false;
let sumtotal = 0;
let prodListArr=[];
let orderName=0;
// Формируем список продуктов
function getProdList(){
//Создаём номер заказа
orderNumber = "orderNumber=ORDER_" + Date.now()+'&';
$('input[name="tkfOrderNumber"]').val(orderName);
//Получаем итоговую сумму
sumtotal = window.tcart.amount;
//Получаем сумму продукта
sumprod = window.tcart.prodamount;
//Вычисляем скидку
discoint = sumtotal/sumprod;
prodListArr=[];
for (let i = 0; i < window.tcart.products.length ; i++) {
let prodListObj={};
prodListObj['name'] = window.tcart.products[i]['name'];
prodListObj['price'] = ( (+window.tcart.products[i]['price'])*discoint).toFixed(2) ;
prodListObj['quantity'] = window.tcart.products[i]['quantity'];
prodListArr.push(prodListObj);
};
let deliv = tcart.delivery;
// if(deliv!=undefined){
// prodListObj={};
// prodListObj['name'] = deliv['name'];
// prodListObj['price'] = deliv['price'];
// prodListObj['quantity'] = 1;
// prodListArr.push(prodListObj);
// };
let productLine = '';
//Считаем суму товаров потоварно с учётом кол-ва
prTotal = 0;
for (let i = 0; i < prodListArr.length ; i++) {
prTotal+= (+prodListArr[i].price)*(+prodListArr[i].quantity);
//Формируем строку товара
productLine += `items.${i}.name=${prodListArr[i].name}&items.${i}.price=${prodListArr[i].price}&items.${i}.quantity=${prodListArr[i].quantity}&`;
};
//Получаем сумму с учётом скидок
prTotal = +prTotal.toFixed(2);
//Получаем параметры для строки
let demoFlow = 'demoFlow=sms&';
if( !demoMode ) demoFlow='';
let promoCode = 'promoCode=default&';
let summ = 'sum='+prTotal+'&';
let phone = 'values.contact.mobilePhone='+$('.t706 .t-input-group_ph input[data-tilda-rule="phone"]').val()+'&';
let mail = 'values.contact.email='+$('.t706 .t-input-group_em input').val();
//Формируем конечную строку
let paymentData = demoFlow+productLine+promoCode+orderNumber+summ+phone+mail;
console.log(paymentData);
//Записываем атрибут в кнопку
$('tinkoff-create-button').attr('payment-data' , paymentData);
};
//Формируем окно кредита
function getCredit(){
$('tinkoff-create-button')[0].click();
};
function checkStartPosition(){
if ( $('input[type=radio][name=paymentsystem]:checked').attr('data-payment-variant-system') == 'banktransfer') {
creditActive=true;
$('.tkf-group').addClass('show-tkf');
$('.t706 .t-form__submit').hide();
}else{creditActive=false;$('.tkf-group').removeClass('show-tkf');$('.t706 .t-form__submit').show()};
};
$(".t706__cartwin-prodamount").bind( 'DOMSubtreeModified',function() {
checkStartPosition();
if(window.tcart.prodamount<minSumm){
$('.tkf-credit input[type="radio"]').attr('disabled', true);
$('.t-radio__wrapper-payment label:first input').prop('checked', true);
$('.t-radio__wrapper-payment label:first input').change();
$('.tkf-credit').addClass('tkfdis');
$('.tkf-group').hide();
}else{
getProdList();
$('.tkf-credit input[type="radio"]').attr('disabled', false);
$('.tkf-credit').removeClass('tkfdis');
};
});
$('input[type=radio][name=paymentsystem]').change(function() { checkStartPosition()});
$('.t706').on("keydown", ".t-form", function(event) {return event.key != "Enter";});
$('.t706').on('focusout' , 'input', function(){
getProdList();
});
//Момент удаления товара
function uNdisSubm(){
setTimeout(function(){
if( $('.t706__product-deleted').length){disSubm();
}else{
$('.t706 .t-submit , .tkf-button').removeClass('tkfdis'); getProdList();
};
}, 4000);
};
function disSubm(){
if( $('.t706__product-deleted').length){
$('.t706 .t-submit , .tkf-button').addClass('tkfdis'); uNdisSubm();
};
};
$(document).on('click',' .t706__product-del ',function(e){
setTimeout(function(){ disSubm()}, 500);
});
$('.tkf-button').click(function(e) {
setTimeout(function(){$('.t706 .t-submit').click()}, 400);
setTimeout(function(){
if ( !$('.t706 .t-input-group').hasClass('js-error-control-box') ){
getCredit();
$('select.tkf-select').prop('disabled', true).parent().addClass('tkfdis');
$('.tkf-group').hide();
}
}, 700);
});
$('.tkf-button').css('color', $('.t706 .t-submit').css('color'));
$('.tkf-button').css('background-color', $('.t706 .t-submit').css('background-color'));
$('.tkf-button').css('border-radius', $('.t706 .t-submit').css('border-radius'));
});
</script>
<style>
div[class^="modal-root"] {z-index: 101000}
.tkfdis{opacity:0.4;pointer-events: none;}
.tkf-group{
display: none;
}
.tkf-group.show-tkf{
display: block;
}
select.tkf-select {
color: #000000;
border: 1px solid #000000;
}
.tkf-button {
transition: all 0.25s linear;
top: 18px;
width: 100%;
text-align: center;
margin-top: 20px;
cursor: pointer;
text-align: center;
height: 60px;
border: 0 none;
font-size: 16px;
padding-left: 60px;
padding-right: 60px;
display: flex;
align-items: center;
justify-content: center;
}
tinkoff-create-button{
display: none;
}
.tkf-group .t-input-title {
display: none;
}
.tkf-group .t-select__wrapper {
display: none;
}
.tkf-group .t-input-subtitle {
display: none;
}
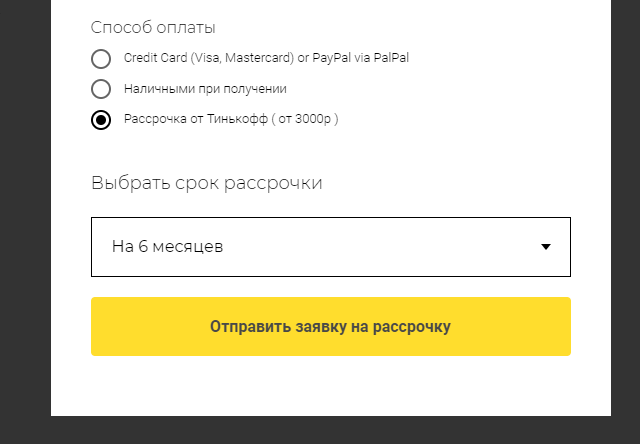
</style>Библиотека примера
c выбором срока рассрочки

1
Создали платёжную систему - Безналичный расчёт (Настройки сайта - Платёжные системы)
2
Добавили код в блок Другое - Т123 (если используется каталог, то в footer каталога тоже)
В коде заменили данные на свои
shopId="XXXXXXXXXX"
showcaseId= "YYYYYYYYYYY"
Промокоды срока рассрочки вписали вот тут
<option value="installment_0_0_3_4">На 3 месяца</option>
<option value="installment_0_0_6_4">На 6 месяцев</option>
<option value="installment_0_0_9_4">На 9 месяцев</option>
В коде заменили данные на свои
shopId="XXXXXXXXXX"
showcaseId= "YYYYYYYYYYY"
Промокоды срока рассрочки вписали вот тут
<option value="installment_0_0_3_4">На 3 месяца</option>
<option value="installment_0_0_6_4">На 6 месяцев</option>
<option value="installment_0_0_9_4">На 9 месяцев</option>
<!--РАССРОЧКА-->
<script src="https://forma.tinkoff.ru/static/onlineScript.js"></script>
<div class="t-input-group t-input-group_sb tkf-group">
<div class="t-input-title t-descr t-descr_md" data-redactor-toolbar="no">Выбрать срок рассрочки</div>
<div class="t-input-subtitle t-descr t-descr_xxs t-opacity_70"></div>
<div class="t-input-block">
<div class="t-select__wrapper">
<select name="tkf-select" class="t-select tkf-select">
<option value="installment_0_0_3_4">На 3 месяца</option>
<option value="installment_0_0_6_4">На 6 месяцев</option>
<option value="installment_0_0_9_4">На 9 месяцев</option>
</select>
</div>
<div class="tkf-button t-btn">Отправить заявку на рассрочку</div>
</div>
</div>
<tinkoff-create-button
shopId="XXXXXXXXXX"
showcaseId= "YYYYYYYYYYY"
ui-data="productType=installment&useReturnLinks=true&view=iframe"
></tinkoff-create-button>
<script>
let demoMode = true; //true - тестовый режим --- false - рабочий
let minSumm = 7000; //Минимум кредитной суммы
$(document).ready(function(){
$('input[value="banktransfer"]').closest('label').addClass('tkf-credit');
$('.tkf-group').insertAfter('.t706 .t-form');
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
};
let creditActive=false;
let sumtotal = 0;
let prodListArr=[];
let orderName=0;
// Формируем список продуктов
function getProdList(){
//Создаём номер заказа
orderNumber = "orderNumber=ORDER_" + Date.now()+'&';
$('input[name="tkfOrderNumber"]').val(orderName);
//Получаем итоговую сумму
sumtotal = window.tcart.amount;
//Получаем сумму продукта
sumprod = window.tcart.prodamount;
//Вычисляем скидку
discoint = sumtotal/sumprod;
prodListArr=[];
for (let i = 0; i < window.tcart.products.length ; i++) {
let prodListObj={};
prodListObj['name'] = window.tcart.products[i]['name'];
prodListObj['price'] = ( (+window.tcart.products[i]['price'])*discoint).toFixed(2) ;
prodListObj['quantity'] = window.tcart.products[i]['quantity'];
prodListArr.push(prodListObj);
};
let productLine = '';
//Считаем суму товаров потоварно с учётом кол-ва
prTotal = 0;
for (let i = 0; i < prodListArr.length ; i++) {
prTotal+= (+prodListArr[i].price)*(+prodListArr[i].quantity);
//Формируем строку товара
productLine += `items.${i}.name=${prodListArr[i].name}&items.${i}.price=${prodListArr[i].price}&items.${i}.quantity=${prodListArr[i].quantity}&`;
};
//Получаем сумму с учётом скидок
prTotal = +prTotal.toFixed(2);
//Получаем параметры для строки
let demoFlow = 'demoFlow=sms&';
if( !demoMode ) demoFlow='';
let promoCode = 'promoCode='+$('select.tkf-select').val()+'&';
let summ = 'sum='+prTotal+'&';
let phone = 'values.contact.mobilePhone='+$('.t706 .t-input-group_ph input[data-tilda-rule="phone"]').val()+'&';
let mail = 'values.contact.email='+$('.t706 .t-input-group_em input').val();
//Формируем конечную строку
let paymentData = demoFlow+productLine+promoCode+orderNumber +summ+phone+mail;
console.log(paymentData);
//Записываем атрибут в кнопку
$('tinkoff-create-button').attr('payment-data' , paymentData);
};
//Формируем окно кредита
function getCredit(){
$('tinkoff-create-button')[0].click();
};
function checkStartPosition(){
if ( $('input[type=radio][name=paymentsystem]:checked').attr('data-payment-variant-system') == 'banktransfer') {
creditActive=true;
$('.tkf-group').addClass('show-tkf');
$('.t706 .t-form__submit').hide();
}else{creditActive=false;$('.tkf-group').removeClass('show-tkf');$('.t706 .t-form__submit').show()};
};
$(".t706__cartwin-prodamount").bind( 'DOMSubtreeModified',function() {
checkStartPosition();
if(window.tcart.prodamount<minSumm){
$('.tkf-credit input[type="radio"]').attr('disabled', true);
$('.t-radio__wrapper-payment label:first input').prop('checked', true);
$('.t-radio__wrapper-payment label:first input').change();
$('.tkf-credit').addClass('tkfdis');
$('.tkf-group').hide();
}else{
getProdList();
$('.tkf-credit input[type="radio"]').attr('disabled', false);
$('.tkf-credit').removeClass('tkfdis');
};
});
$('input[type=radio][name=paymentsystem]').change(function() { checkStartPosition()});
$('.t706').on("keydown", ".t-form", function(event) {return event.key != "Enter";});
$('.t706').on('focusout' , 'input', function(){
getProdList();
});
$('.t706').on('change' , 'select[name="tkf-select"]', function(){
getProdList();
});
//Момент удаления товара
function uNdisSubm(){
setTimeout(function(){
if( $('.t706__product-deleted').length){disSubm();
}else{
$('.t706 .t-submit , .tkf-button').removeClass('tkfdis'); getProdList();
};
}, 4000);
};
function disSubm(){
if( $('.t706__product-deleted').length){
$('.t706 .t-submit , .tkf-button').addClass('tkfdis'); uNdisSubm();
};
};
$(document).on('click',' .t706__product-del ',function(e){
setTimeout(function(){ disSubm()}, 500);
});
$('.tkf-button').click(function(e) {
setTimeout(function(){$('.t706 .t-submit').click()}, 400);
setTimeout(function(){
if ( !$('.t706 .t-input-group').hasClass('js-error-control-box') ){
getCredit();
$('select.tkf-select').prop('disabled', true).parent().addClass('tkfdis');
$('.tkf-group').hide();
};
}, 700);
});
$('.tkf-button').css('color', $('.t706 .t-submit').css('color'));
$('.tkf-button').css('background-color', $('.t706 .t-submit').css('background-color'));
$('.tkf-button').css('border-radius', $('.t706 .t-submit').css('border-radius'));
});
</script>
<style>
div[class^="modal-root"] {z-index: 101000}
.tkfdis{opacity:0.4;pointer-events: none;}
.tkf-group{
display: none;
}
.tkf-group.show-tkf{
display: block;
}
select.tkf-select {
color: #000000;
border: 1px solid #000000;
}
.tkf-button {
transition: all 0.25s linear;
top: 18px;
width: 100%;
text-align: center;
margin-top: 20px;
cursor: pointer;
text-align: center;
height: 60px;
border: 0 none;
font-size: 16px;
padding-left: 60px;
padding-right: 60px;
display: flex;
align-items: center;
justify-content: center;
}
tinkoff-create-button{
display: none;
}
</style>


