Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
Болт
М16 х 100
500
р.
599
р.
The resulting "hybrid" is a general-purpose bike that can tolerate a wide range of riding conditions.
Добавляем бесплатную доставку на конкретный способ при сумме заказа больше 3000 руб в Tilda
ВАЖНО! Не будет работать на продвинутом режиме доставки
1
Добавили поле Доставка в корзину
2
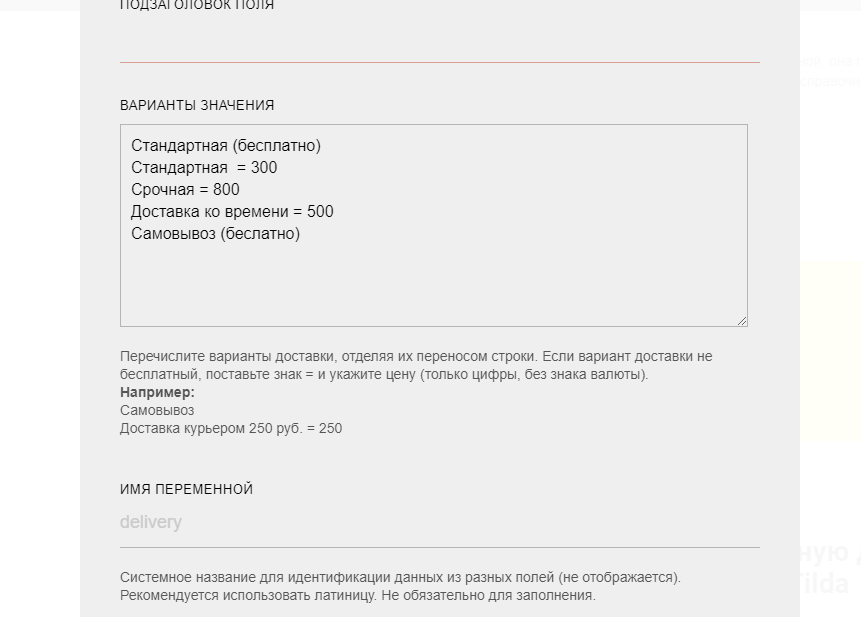
Добавили значения в это поле как на фото ниже
3
Добавили скрипт на страницу
Скрипт вставляется в блок ДРУГОЕ - Т123
Скрипт вставляется в блок ДРУГОЕ - Т123
Mo-ti Level Up
Видео инструкции по добавлению кода и работе с Zero Block.

Указываем конкретно на определённый вид доставки в корзине, по которому нужно проводить особый расчёт. Длительность видео: 16 мин

Фрагмент видео
Библиотека для примера
<script>
document.addEventListener("DOMContentLoaded", function() {
(function () {
const freesumm = 3000;
let st1 = true, st2 = true;
const deliverys = document.querySelectorAll('.t-input-group_dl .t-radio__control');
deliverys[0].classList.add('hide-delivery');
function changeDelivery(){
const summ = tcart.prodamount;
if ( summ >= freesumm && st1 ) {
deliverys[0].classList.remove('hide-delivery');
deliverys[1].classList.add('hide-delivery');
if (deliverys[1].querySelector('input').checked) {
setTimeout(function(){
deliverys[0].querySelector('input').click();
}, 100);
};
st1 = false;
st2 = true;
};
if(summ < freesumm && st2){
deliverys[0].classList.add('hide-delivery');
deliverys[1].classList.remove('hide-delivery');
if (deliverys[0].querySelector('input').checked) {
setTimeout(function(){
deliverys[1].querySelector('input').click();
}, 100);
};
st1 = true;
st2 = false;
};
};
const observer = new MutationObserver(mutationRecords => {
changeDelivery();
});
const elem = document.querySelector('.t706__cartwin-prodamount');
observer.observe(elem, {
childList: true,
subtree: true,
characterDataOldValue: true
});
})();
});
</script>
<style>
.hide-delivery{
display: none;
}
</style>