Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
Рюкзаки в мужском стиле — стильные и прочные
Незаменимы в командировках, путешествиях и в повседневной жизни.
Всегда, когда нужны свободные руки
Всегда, когда нужны свободные руки
- ВместительныеВлезет много разных вещей
- КомпактныеИдеально подходят для ручной клади
- ПолиуретановыеЛегко моются и тяжело пачкаются
- КрепкиеШирокие молнии и швы из крепкой нити
Тест с подарком
Какой из тебя путешественник?

Пройди тест и выиграй подарок при покупке любого рюкзака
Кто считается изобретателем современного рюкзака?

Америка, 1982
Америка, 1952
Россия, 1947
Россия, 1776
Почему в путешествиях рюкзак лучше сумки?

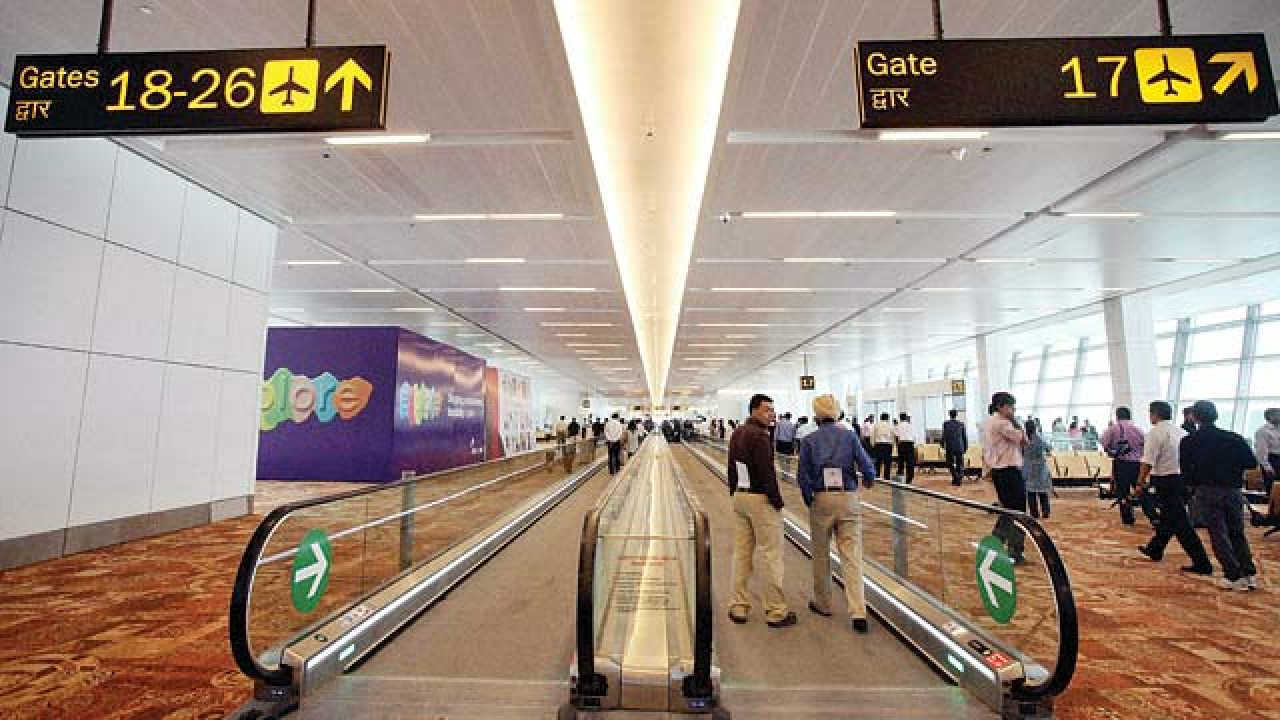
За какое время рекомендуется приезжать в аэропорт?

Что называется "Сheck-in" в аэропорте?

Нормы бесплатного провоза багажа

Что означает название "GATE 18" в стенах аэропорта?

Телефон точно разрядится от фотосъёмки при долгой экскурсии. Что будете делать?


Тест завершён
Чтобы узнать результаты нажмите на кнопку "Узнать итоги теста"

Ничего страшного)
Подарок выиграть не получилось в этот раз (
Если не согласны с итогами теста, то можете написать об этом нашему судье. Спасибо!
Если не согласны с итогами теста, то можете написать об этом нашему судье. Спасибо!
Нажимая на кнопку "Отправить" Вы соглашаетесь с политикой конфиденциальности сайта

Ура! Вы выиграли приз! Портативное зарядное устройство на 20 000 mАн!
Ваш промокод: TestWinner1 действует до 12.05.2022
Теперь при покупке любого рюкзака на сайте
Вы сможете получить свой приз по промокоду
Если хотите, то мы вышлем промокод и напоминание о сроке на Ваш e-mail
Теперь при покупке любого рюкзака на сайте
Вы сможете получить свой приз по промокоду
Если хотите, то мы вышлем промокод и напоминание о сроке на Ваш e-mail
Нажимая на кнопку "Отправить" Вы соглашаетесь с политикой конфиденциальности сайта

Ура! Вы выиграли приз! Рюкзак путешественника!
Ваш промокод: TestWinner2 действует до 12.05.2022
Теперь при покупке любого рюкзака на сайте
Вы сможете получить свой приз по промокоду
Если хотите, то мы вышлем промокод и напоминание о сроке на Ваш e-mail
Теперь при покупке любого рюкзака на сайте
Вы сможете получить свой приз по промокоду
Если хотите, то мы вышлем промокод и напоминание о сроке на Ваш e-mail
Нажимая на кнопку "Отправить" Вы соглашаетесь с политикой конфиденциальности сайта
Тест с подарком и сбором контактов из блока BF918 в Tilda
1
Создали блок BF918 и заполнили его вопросами.
У блока должен быть только результат 1
У блока должен быть только результат 1
2
Создали 3 popup окна и задали им ссылки
3
Добавили код в блок Другое - Т123
В коде прописали ссылку и диапазон баллов, при котором действует каждая ссылка
[3,"#popup:loose"],
[5,"#popup:prize1"],
[7,"#popup:prize2"]
В коде прописали ссылку и диапазон баллов, при котором действует каждая ссылка
[3,"#popup:loose"],
[5,"#popup:prize1"],
[7,"#popup:prize2"]
Библиотека для примера
<script>
document.addEventListener("DOMContentLoaded", function(){
let linkArr = [
[3,"#popup:loose"],
[5,"#popup:prize1"],
[7,"#popup:prize2"]
];
let btnResult = document.getElementsByClassName("t806__btn_result");
for (let i = 0; i < btnResult.length; i++) {
btnResult[i].addEventListener('click', function() {
let rAnswer = document.getElementsByClassName("t806__test");
rAnswer = Number(rAnswer[0].getAttribute('data-count'));
let nLink = '';
for (let i = 0; i < linkArr.length; i++) {
if (rAnswer<=linkArr[i][0]){
nLink = linkArr[i][1];
break;
};
};
let resultWrap = document.getElementsByClassName("t806__result");
let restartBtnWR = resultWrap[0].getElementsByClassName("t806__btn-wrapper");
let insideResultWrap = restartBtnWR[0].innerHTML;
restartBtnWR[0].innerHTML = '<a href="'+nLink+'">'+insideResultWrap+'</a>';
});
};
});
</script>
<style>
.t806 .t806__btn_restart {
pointer-events: none;
margin: 0;
display: block;
}
.t806__btn-wrapper {
width: max-content;
margin: 0 auto;
cursor: pointer;
margin-top: 45px;
}
</style>Библиотека для примера
Скрыть проценты и правильные ответы
<script>
document.addEventListener("DOMContentLoaded", function(){
let radioWrap = document.querySelectorAll(".t806__answer .t-radio__wrapper label");
for (let i = 0; i < radioWrap.length; i++) {
radioWrap[i].addEventListener('click', function() {
this.closest('.t-radio__wrapper').classList.add('t806-active');
this.closest('.t806__answers').classList.add('t806-disable');
});
};
let checkboxWrap = document.querySelectorAll(".t806__answer .t-checkbox");
for (let i = 0; i < checkboxWrap.length; i++) {
checkboxWrap[i].addEventListener('change', function() {
this.closest('label').classList.toggle('t806-active-box');
});
};
});
</script>
<style>
/*Cкрыть проценты*/
.t806 .t-vote__btn-res {display: none !important}
/*Скрыть правильные и неправильные ответы*/
.t806 .t806__answers.t806__answers_answered .t806__answer_wrong label{
color: inherit !important;
}
.t806 .t806__answers.t806__answers_answered .t806__answer_wrong label .t806__answer-indicator, .t806 .t806__answers.t806__answers_answered .t806__answer_wrong label .t806__answer-indicator::after {
border-color: inherit !important;
background-color: inherit !important;
}
.t806 .t806__answers.t806__answers_answered .t806__answer_correct label, .t806 .t806__answers.t806__answers_answered .t806__answer_correct .t-vote__btn-res {
color: #000000!important;
}
.t806 .t806__answers.t806__answers_answered .t806__answer { opacity: 1}
.t806-disable{ pointer-events:none}
.t806__answer-indicator { display: none !important}
.t806 .t-radio__wrapper label:before {
content: "";
width: 16px;
height: 16px;
border: 1px solid #000;
position: absolute;
top: 4px;
left: 0;
border-radius: 50%;
}
label.t806__answer-text {padding-left: 30px}
.t806 .t-radio__wrapper.t806-active label:after {
content: "";
width: 8px;
height: 8px;
background-color: #707070;
position: absolute;
top: 9px;
left: 5px;
border-radius: 50%;
}
label.t806__answer-text.t-checkbox__control:before {
content: "";
width: 16px;
height: 16px;
border: 1px solid #000;
position: absolute;
top: 4px;
left: 0;
}
label.t806__answer-text.t-checkbox__control {padding-left: 30px}
label.t806__answer-text.t-checkbox__control.t806-active-box:after {
content: "";
width: 8px;
height: 8px;
background-color: #707070;
position: absolute;
top: 9px;
left: 5px;
}
@media screen and (max-width: 1200px){
.t806 .t-radio__wrapper:before {top: 2px}
.t806 .t-radio__wrapper.t806-active:after {top: 7px}
label.t806__answer-text.t-checkbox__control:before {top: 2px}
label.t806__answer-text.t-checkbox__control.t806-active-box:after {top: 7px}
}
@media screen and (max-width: 640px){
.t806 .t-radio__wrapper:before {top: 0px}
.t806 .t-radio__wrapper.t806-active:after {top: 5px}
label.t806__answer-text.t-checkbox__control:before {top: 0px}
label.t806__answer-text.t-checkbox__control.t806-active-box:after {top: 5px}
}
</style>


