Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
Рассчитайте стоимость ремонта помещения в Квиз-Калькуляторе
Пройдите 6 простых вопросов и получите:
> Расчет стоимости ремонта помещения
> Каталог уже отремонтированных помещений с ценами
> Подарок на выбор за прохождение теста
> Каталог уже отремонтированных помещений с ценами
> Подарок на выбор за прохождение теста


Рассчитать стоимость
Тест бесплатный. Данные защищены.
+ получить подарок

© 2019 ООО«СТРОЙКИН». Все права защищены. Сайт не является публичной офертой.
6
выполненных проектов
6
довольных
клиентов
клиентов
© 2019 ООО«СТРОЙКИН». Все права защищены. Сайт не является публичной офертой.
1. Что за объект?
ШАГ 1 из 7



Подарок в конце теста гарантирован
© 2019 ООО«СТРОЙКИН». Все права защищены. Сайт не является публичной офертой.
2. Площадь объекта?
ШАГ 2 из 7



Подарок в конце теста гарантирован
© 2019 ООО«СТРОЙКИН». Все права защищены. Сайт не является публичной офертой.
3. Какой нужен ремонт?
ШАГ 3 из 7



Подарок в конце теста гарантирован
© 2019 ООО«СТРОЙКИН». Все права защищены. Сайт не является публичной офертой.
4. Есть ли дизайн проект?
ШАГ 4 из 7



Подарок в конце теста гарантирован
© 2019 ООО«СТРОЙКИН». Все права защищены. Сайт не является публичной офертой.
5. Эксплуатация
ШАГ 5 из 7



Подарок в конце теста гарантирован
© 2019 ООО«СТРОЙКИН». Все права защищены. Сайт не является публичной офертой.
6. Когда нужно начать?
ШАГ 6 из 7



Подарок в конце теста гарантирован
© 2019 ООО«СТРОЙКИН». Все права защищены. Сайт не является публичной офертой.
7. Подарок на выбор
ШАГ 7 из 7



Подарок в конце теста гарантирован

Предварительная смета:
Всё готово!



Поздравляем, тест завершён!
1. Вид объекта:
2. Площадь объекта, м.кв:
3. Вид ремонта:
4. Дизайн проект:
5. Эксплуатация:
6. Старт ремонта:
7. Подарок:
Предварительная цена:
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности
© 2019 ООО«СТРОЙКИН». Все права защищены. Сайт не является публичной офертой.
Как сделать квиз-калькулятор в ZeroBlock в Tilda
1
Пример состоит из 9-ти ZeroBlock. 1- Стартовый экран , 2-7 блоки вопросов, 9 - экран с результатами
2
Создали приветственный Zero, добавили в нём кнопку для начала квиза со ссылкой #startQ
3
Затем создали однотипные блоки вопросов 7 штук. В эти блоки добавили кнопки для навигации Вперёд - со ссылкой #next и Назад со ссылкой #previous.
У Первого блока с вопросом нет кнопки назад, а у последнего блока с выбором подарка нет кнопки вперёд, а есть кнопка Завершить со ссылкой #finishquiz
У Первого блока с вопросом нет кнопки назад, а у последнего блока с выбором подарка нет кнопки вперёд, а есть кнопка Завершить со ссылкой #finishquiz
4
В блоках с вопросами добавляли Zero формы. Конечно указали имена у полей формы
Тип объекта typeobject
Площадь объекта typesquare
Вид ремонта typetype
Дизайн Проект typeproject
Эксплуатация typeage
Время старта typesoon
Подарок typepresent
Тип объекта typeobject
Площадь объекта typesquare
Вид ремонта typetype
Дизайн Проект typeproject
Эксплуатация typeage
Время старта typesoon
Подарок typepresent
5
У каждого вопроса проставили стоимость ответа, как и при работе с калькуляторами. В каждый блок с вопросами добавили ещё одну форму только с одним полем - Калькулятор. Эта форма считает ответы от формы Вопроса в одном и том же блоке. Полю калькулятор задали имя и в формулы прописали значение поля от сопоставляемого вопроса.
step1 || typeobject
step2 || typesquare
step3 || typetype
step4 || typeproject
step5 || typeage
step6 || typesoon
step7 || typepresent
step1 || typeobject
step2 || typesquare
step3 || typetype
step4 || typeproject
step5 || typeage
step6 || typesoon
step7 || typepresent
6
Далее создали блок ответов. Вычисляемые ответы созданы в виде элементов Text, которым по порядку назначены ссылки
#smitog1...#smitog7
Итоговою сумму записали в текстовый элемент со ссылкой #smitog8
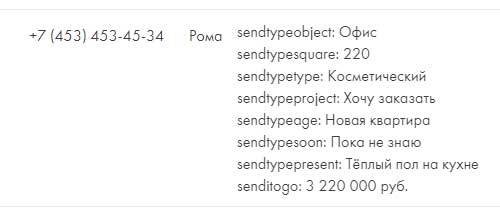
В этом же блоке создаём форму с отправкой данных Имя и Телефон.
В этой форме создаём ещё 7 скрытых полей с именами
sendtypeobject
sendtypesquare
send typetype
sendtypeproject
sendtypeage
sendsendtypesoon
sendtypepresent
#smitog1...#smitog7
Итоговою сумму записали в текстовый элемент со ссылкой #smitog8
В этом же блоке создаём форму с отправкой данных Имя и Телефон.
В этой форме создаём ещё 7 скрытых полей с именами
sendtypeobject
sendtypesquare
send typetype
sendtypeproject
sendtypeage
sendsendtypesoon
sendtypepresent
7
Добавляем код в блок Другое - Т123
В коде прописываем ID наших блоков с вопросами
//Прописываем ID Блоков Контента var quizcontent = ["#rec129086862","#rec129197533","#rec129296771","#rec129303642","#rec129309403","#rec129312133","#rec129314389"];
В коде прописываем ID наших блоков с вопросами
//Прописываем ID Блоков Контента var quizcontent = ["#rec129086862","#rec129197533","#rec129296771","#rec129303642","#rec129309403","#rec129312133","#rec129314389"];
8
В коде прописываем ID финального блока
//Прописываем конечный блок с ответом var finishBlock = "#rec129396301";
//Прописываем конечный блок с ответом var finishBlock = "#rec129396301";
9
В коде прописываем формулу для получения результата от вопросов
//Считаем общую сумму
let fsumm=step1*step2*step3*step5*step6+step4;
//Считаем общую сумму
let fsumm=step1*step2*step3*step5*step6+step4;
Библиотека для примера
<style>
/*Стиль блокировки кнопки*/
.btnblock{
opacity:0.2;
}
a[href^="#smitog"] , .btnblock{
pointer-events:none;
}
@media screen and (max-width: 640px){
.t396 .t-text_xs {
font-size: 8px !important;
}}
</style>
<script>
$( document ).ready(function() {
//Прописываем ID Блоков Контента
var quizcontent = ["#rec166119629","#rec166119630","#rec166119631","#rec166119632","#rec166119633","#rec166119634","#rec166119635"];
//Прописываем конечный блок с ответом
var finishBlock = "#rec166119636";$(finishBlock).hide();
//Добавляем классы и крываем все блоки контента
for(let i = 0; i < quizcontent.length; i++){
$(quizcontent[i]).addClass('quizblock').hide(); };
//При нажатии кнопки ПРОЙТИ ТЕСТ - показываем первый блок теста
$( 'a[href="#startQ"]' ).click(function(e) {e.preventDefault();
//Скрываем первый экран
$(this).closest('.t-rec').hide(1000);
//Показываем первый блок опроса
$(quizcontent[0]).show(); t396_init(quizcontent[0].substring(4));
window.dispatchEvent(new Event('orientationchange'));
});
//Добавляем класс к кнопкам Дальше
$('a[href="#next"]').addClass('btnblock nbtn');
//РАЗБЛОКИРОВКА КНОПКИ ВПЕРЁД
//При нажатии на элемент Выбор фото, радио кнопкой и чек-бокс, кнопок + и -, ползунком - разблокируем кнопку Вперёд
$(".tn-atom__form").delegate('.t-img-select__control, .t-radio__control , .t-checkbox__control, .t-inputquantity__btn', "click", function(){
$(this).closest('.t396').find('a.nbtn').removeClass('btnblock');
});
$(".tn-atom__form").on('input', ".t-range", function() {
$(this).closest('.t396').find('a.nbtn').removeClass('btnblock');
});
//При заполненном поле INPUT, разблокируем кнопку Вперёд
$(".tn-atom__form").delegate('.t-input', "focusout", function(){
if($(this).val() != ''){
$(this).closest('.t396').find('a.nbtn').removeClass('btnblock');
}else{ $(this).closest('.t396').find('a.nbtn').addClass('btnblock');};
});
//При изменении выпадающего списка, разблокируем кнопку Вперёд
$(".tn-atom__form").delegate('.t-select', "change", function(){
$(this).closest('.t396').find('a.nbtn').removeClass('btnblock');
});
//Блокируем в поле ввода клавишу Enter
$(".tn-atom__form").delegate('.t-input', "keydown", function(event){
if(event.keyCode == 13) { event.preventDefault(); };
});
//СМЕНА БЛОКОВ КОНТЕНТА
//При нажатии кнопки Вперёд - меняем блоки
$( 'a[href="#next"]' ).click(function(e) {e.preventDefault();
let nextnmb = $('[href="#next"]').index(this);
$(quizcontent[nextnmb]).hide(1500);$(quizcontent[nextnmb+1]).fadeIn(1500);
t396_init(quizcontent[nextnmb+1].substring(4));
window.dispatchEvent(new Event('orientationchange'));
});
//При нажатии кнопки назад - меняем блоки
$( 'a[href="#previous"]' ).click(function(e) {e.preventDefault();
let prevnmb = $('[href="#previous"]').index(this);
$(quizcontent[prevnmb+1]).hide(1500); $(quizcontent[prevnmb]).fadeIn(1500);
t396_init(quizcontent[prevnmb].substring(4));
$('a[href="#next"]').addClass('btnblock nbtn');
window.dispatchEvent(new Event('orientationchange'));
});
//При нажатии кнопки Завершить - выводим блок Итог
$( 'a[href="#finishquiz"]' ).click(function(e) {e.preventDefault();
$('.quizblock').hide(1500);
$(finishBlock).fadeIn(1500);
t396_init(finishBlock.substring(4));
window.dispatchEvent(new Event('orientationchange'));
//Получаем значение Тип объекта
$('a[href="#smitog1"]').text($('input[name="typeobject"]:checked').val());
//Получаем значение Площадь объекта
$('a[href="#smitog2"]').text($('input[name="typesquare"]').next('.t-range__value-txt').html());
//Получаем значение Вид ремонта
$('a[href="#smitog3"]').text($('input[name="typetype"]:checked').val());
//Получаем значение Дизайн Проект
$('a[href="#smitog4"]').text($('select[name="typeproject"]').val());
//Получаем значение Эксплуатация
$('a[href="#smitog5"]').text($('input[name="typeage"]:checked').val());
//Получаем значение время старта
$('a[href="#smitog6"]').text($('input[name="typesoon"]:checked').val());
//Получаем значение Подарка
$('a[href="#smitog7"]').text($('input[name="typepresent"]:checked').val());
//Получаем значение всех калькуляторов
let step1 = parseFloat($('input[name="step1"]').next('.t-calc__wrapper').children('.t-calc').html());
let step2 = parseFloat($('input[name="step2"]').next('.t-calc__wrapper').children('.t-calc').html());
let step3 = parseFloat($('input[name="step3"]').next('.t-calc__wrapper').children('.t-calc').html());
let step4 = parseFloat($('input[name="step4"]').next('.t-calc__wrapper').children('.t-calc').html());
let step5 = parseFloat($('input[name="step5"]').next('.t-calc__wrapper').children('.t-calc').html());
let step6 = parseFloat($('input[name="step6"]').next('.t-calc__wrapper').children('.t-calc').html());
//Считаем общую сумму
let fsumm=step1*step2*step3*step5*step6+step4;
$('a[href="#smitog8"]').html(String(fsumm).replace(/(\d)(?=(\d{3})+([^\d]|$))/g, '$1 ') + ' руб.');
//Формируем данные в форму отправки
$('input[name="sendtypeobject"]').val($('a[href="#smitog1"]').text());
$('input[name="sendtypesquare"]').val($('a[href="#smitog2"]').text());
$('input[name="sendtypetype"]').val($('a[href="#smitog3"]').text());
$('input[name="sendtypeproject"]').val($('a[href="#smitog4"]').text());
$('input[name="sendtypeage"]').val($('a[href="#smitog5"]').text());
$('input[name="sendtypesoon"]').val($('a[href="#smitog6"]').text());
$('input[name="sendtypepresent"]').val($('a[href="#smitog7"]').text());
$('input[name="senditogo"]').val($('a[href="#smitog8"]').text());
});
//При клике на нашу кнопку формы
$('a[href="#sendmyquiz"]').click(function(e) {e.preventDefault();
//ОТправляем данные основной формы
$('div[data-elem-id="1568986565397"] .t-submit').click();
});
});
</script>