Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
Как оформить кнопку кредита Тинькофф в корзине в Tilda
1
Создали в корзине поле Телефон с именем cartPhone
2
Создали в корзине поле E-mail с именем cartMail
3
Создали платёжную систему - Безналичный расчёт (Настройки сайта - Платёжные системы)
4
Добавили код в блок Другое - Т123 (если используется каталог, то в footer каталога тоже)
В коде заменили данные на свои
shopId: 'SHOP_ID',
showcaseId: 'SHOWCASE_ID',
Демо-режим отключается по согласованию с менеджером банка
В коде заменили данные на свои
shopId: 'SHOP_ID',
showcaseId: 'SHOWCASE_ID',
Демо-режим отключается по согласованию с менеджером банка
Библиотека примера
для кредита
<script src="https://forma.tinkoff.ru/static/onlineScript.js"></script>
<style>
div[class^="modal-root"] {z-index: 101000}
.tkf-credit input[disabled="disabled"], .tkf-credit input[disabled="disabled"]~div {opacity: 0.3}
.tkf-credit {
background-color: #ffdd2d;
border-radius: 4px;
padding: 12px 0px 24px;
transition: all 0.25s linear;
top: 18px;
width: 100%;
text-align: center;
color: #484848;
font-weight: 700;
font-size: 16px;
font-family: 'Roboto',Arial,sans-serif;
}
.tkf-credit:hover {background-color: #fcc521}
.tkf-credit .t-radio__indicator {
height: 100%;
width: 100%;
position: absolute;
border-radius: 4px;
left: 0;
top: 0;
border: none;
}
.tkf-credit .t-radio__indicator:after {
width: 100%;
height: 100%;
border-radius: 4px;
background: no-repeat;
box-shadow: 0 0 0 2px #666;
}
.tkfdis{opacity:0.4;pointer-events: none;}
.tkf-credit:after {
content: "*От 3000 руб";
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 32px;
font-size: 10px;
}
</style>
<script>
$(document).ready(function(){
$('input[value="banktransfer"]').closest('label').addClass('tkf-credit');
let creditActive=false;
let sumtotal = 0;
let prodListArr=[];
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
};
function getProdList(){
orderName = "Ord-ImPro-"+getRandomInt(100000, 980900);
sumtotal = window.tcart.prodamount;
prodListArr=[];
for (let i = 0; i < window.tcart.products.length ; i++) {
let prodListObj={};
prodListObj['name'] = window.tcart.products[i]['name'];
prodListObj['price'] = window.tcart.products[i]['price'];
prodListObj['quantity'] = window.tcart.products[i]['quantity'];
prodListArr.push(prodListObj);
};
};
function getCredit(){
tinkoff.createDemo(
{
sum: sumtotal ,
items: prodListArr ,
demoFlow: 'sms',
promoCode: 'default',
orderNumber: orderName,
shopId: 'SHOP_ID',
showcaseId: 'SHOWCASE_ID',
values: {
contact: {
mobilePhone: $('input[name="cartPhone"]').val(),
email: $('input[name="cartMail"]').val()
}
}
},
{view: 'modal'} // newTab - вая вкладка , modal - popup на странице
);
};
function checkStartPosition(){
if ( $('input[type=radio][name=paymentsystem]:checked').attr('data-payment-variant-system') == 'banktransfer') {
creditActive=true;
}else{creditActive=false};
};
$(".t706__cartwin-prodamount").bind( 'DOMSubtreeModified',function() {
checkStartPosition();
if(window.tcart.prodamount<3000){
$('.tkf-credit input[type="radio"]').attr('disabled', true);
$('.t-radio__wrapper-payment label:first input').prop('checked', true);
$('.t-radio__wrapper-payment label:first input').change();
$('.tkf-credit').addClass('tkfdis');
}else{
getProdList();
$('.tkf-credit input[type="radio"]').attr('disabled', false);
$('.tkf-credit').removeClass('tkfdis');
};
});
$('input[type=radio][name=paymentsystem]').change(function() {checkStartPosition()});
$('.tkf-credit').click(function(e) {getProdList();
setTimeout(function(){$('.t706 .t-submit').click()}, 400);
setTimeout(function(){ if ( !$('.t706 .t-input-group').hasClass('js-error-control-box') ){getCredit()}; }, 700)});
});
</script>Библиотека примера
c выбором срока рассрочки

1
Создали в корзине поле Телефон с именем cartPhone
2
Создали в корзине поле E-mail с именем cartMail
3
Создали в корзине скрытое поле с именем tkfOrderNumber
4
Создали платёжную систему - Безналичный расчёт (Настройки сайта - Платёжные системы)
5
Добавили код в блок Другое - Т123 (если используется каталог, то в footer каталога тоже)
В коде заменили данные на свои
shopId: 'SHOP_ID',
showcaseId: 'SHOWCASE_ID',
Промокоды срока рассрочки вписали вот тут
<option value="installment_0_0_4_5">На 4 месяца</option>
<option value="installment_0_0_6_6">На 6 месяцев</option>
<option value="installment_0_0_12_11">На 12 месяцев</option>
Демо-режим отключается по согласованию с менеджером банка
В коде заменили данные на свои
shopId: 'SHOP_ID',
showcaseId: 'SHOWCASE_ID',
Промокоды срока рассрочки вписали вот тут
<option value="installment_0_0_4_5">На 4 месяца</option>
<option value="installment_0_0_6_6">На 6 месяцев</option>
<option value="installment_0_0_12_11">На 12 месяцев</option>
Демо-режим отключается по согласованию с менеджером банка
<script src="https://forma.tinkoff.ru/static/onlineScript.js"></script>
<div class="t-input-group t-input-group_sb tkf-group" style="display:none">
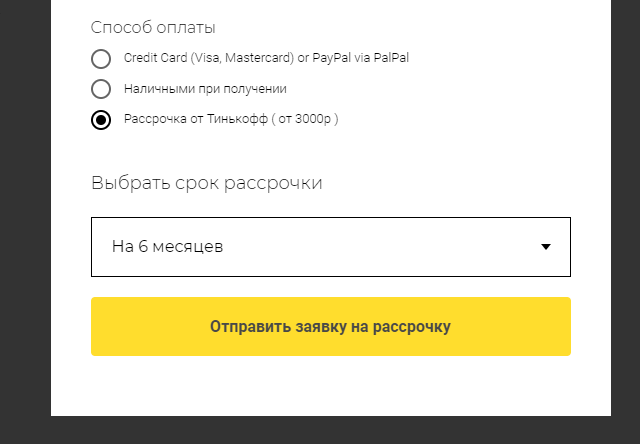
<div class="t-input-title t-descr t-descr_md" data-redactor-toolbar="no">Выбрать срок рассрочки</div>
<div class="t-input-subtitle t-descr t-descr_xxs t-opacity_70"></div>
<div class="t-input-block">
<div class="t-select__wrapper">
<select name="tkf-select" class="t-select tkf-select">
<option value="installment_0_0_4_5">На 4 месяца</option>
<option value="installment_0_0_6_6">На 6 месяцев</option>
<option value="installment_0_0_12_11">На 12 месяцев</option>
</select>
</div>
<div class="tkf-button">Отправить заявку на рассрочку</div>
</div>
</div>
<style>
div[class^="modal-root"] {z-index: 101000}
.tkfdis{opacity:0.4;pointer-events: none;}
select.tkf-select {
color: #000000;
border: 1px solid #000000;
}
.tkf-button {
background-color: #ffdd2d;
border-radius: 4px;
padding: 20px 0px 20px;
transition: all 0.25s linear;
top: 18px;
width: 100%;
text-align: center;
color: #484848;
font-weight: 700;
font-size: 16px;
margin-top: 20px;
cursor: pointer;
font-family: 'Roboto',Arial,sans-serif;
}
.tkf-button:hover {
background-color: #fcc521;
}
</style>
<script>
$(document).ready(function(){
$('input[value="banktransfer"]').closest('label').addClass('tkf-credit');
$('.tkf-group').insertAfter('.t706 .t-form');
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
};
let creditActive=false;
let sumtotal = 0;
let prodListArr=[];
let orderName=0;
function getProdList(){
orderName = "Ord-ImPro-"+getRandomInt(100000, 980900);
$('input[name="tkfOrderNumber"]').val(orderName);
sumtotal = window.tcart.prodamount;
prodListArr=[];
for (let i = 0; i < window.tcart.products.length ; i++) {
let prodListObj={};
prodListObj['name'] = window.tcart.products[i]['name'];
prodListObj['price'] = window.tcart.products[i]['price'];
prodListObj['quantity'] = window.tcart.products[i]['quantity'];
prodListArr.push(prodListObj);
};
};
function getCredit(){
tinkoff.createDemo(
{
sum: sumtotal ,
items: prodListArr ,
demoFlow: 'sms',
promoCode: $('select.tkf-select').val() ,
orderNumber: orderName,
shopId: 'SHOP_ID',
showcaseId: 'SHOWCASE_ID',
values: {
contact: {
mobilePhone: $('input[name="cartPhone"]').val(),
email: $('input[name="cartMail"]').val()
}
}
},
{view: 'modal'} // newTab - вая вкладка , modal - popup на странице
);
};
function checkStartPosition(){
if ( $('input[type=radio][name=paymentsystem]:checked').attr('data-payment-variant-system') == 'banktransfer') {
creditActive=true;
$('.tkf-group').show();
$('.t706 .t-form__submit').hide();
}else{creditActive=false;$('.tkf-group').hide();$('.t706 .t-form__submit').show()};
};
$(".t706__cartwin-prodamount").bind( 'DOMSubtreeModified',function() {
checkStartPosition();
if(window.tcart.prodamount<3000){
$('.tkf-credit input[type="radio"]').attr('disabled', true);
$('.t-radio__wrapper-payment label:first input').prop('checked', true);
$('.t-radio__wrapper-payment label:first input').change();
$('.tkf-credit').addClass('tkfdis');
$('.tkf-group').hide();
}else{
getProdList();
$('.tkf-credit input[type="radio"]').attr('disabled', false);
$('.tkf-credit').removeClass('tkfdis');
};
});
$('input[type=radio][name=paymentsystem]').change(function() { checkStartPosition()});
$('.t706').on("keydown", ".t-form", function(event) {return event.key != "Enter";});
//Момент удаления товара
function uNdisSubm(){
setTimeout(function(){
if( $('.t706__product-deleted').length){disSubm();
}else{
$('.t706 .t-submit , .tkf-button').removeClass('tkfdis'); getProdList();
};
}, 4000);
};
function disSubm(){
if( $('.t706__product-deleted').length){
$('.t706 .t-submit , .tkf-button').addClass('tkfdis'); uNdisSubm();
};
};
$(document).on('click',' .t706__product-del ',function(e){
setTimeout(function(){ disSubm()}, 500);
});
$('.tkf-button').click(function(e) {
setTimeout(function(){$('.t706 .t-submit').click()}, 400);
setTimeout(function(){
if ( !$('.t706 .t-input-group').hasClass('js-error-control-box') ){
getCredit();
$('select.tkf-select').prop('disabled', true).parent().addClass('tkfdis');
$('.tkf-group').hide();
}
}, 700);
});
});
</script>Библиотека примера
кнопки товара в ZeroBlock

1
Создали в ZeroBlock кнопки для товара
2
Задали кнопкам классы credit-product_1 , credit-product_2 , credit-product_3
3
Завели прайс в код в соответствии с номерами в классах кнопок
4
Вставили код в в блок Т123
<script src="https://forma.tinkoff.ru/static/onlineScript.js"></script>
<style>
div[class*="credit-product_"]{ cursor:pointer}
</style>
<script>
$(document).ready(function() {
let creditProduct = {
"1":[{"name": 'Борона для трактора', "price":"64700", "quantity": "1"}],
"2":[{"name": 'Фреза', "price":"30700", "quantity": "1"}],
"3":[{"name": 'Плуг', "price":"12440", "quantity": "1"}]
};
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
};
let orderName=0;
function getCredit(em){
orderName = "Ord-ImPro-"+getRandomInt(100000, 980900);
tinkoff.createDemo(
{
sum: creditProduct[em][0]['price'],
items: creditProduct[em],
demoFlow: 'sms',
promoCode: 'default',
orderNumber: orderName,
shopId: 'SHOP_ID',
showcaseId: 'SHOWCASE_ID',
},
{view: 'modal'}
);
};
let prArr = [];
let btnNum = $('div[class*="credit-product_"]').length+1;
for (let i = 1; i < btnNum ; i++) {
$('.credit-product_'+i).attr('data-elem-credit',i);
};
$('div[class*="credit-product_"]').click(function(){
let creditLine = $(this).attr('data-elem-credit');
getCredit(creditLine);
});
});
</script>


