Назад в каталог
Как отправить письмо клиенту после покупки со ссылкой на инфопродукт в Tilda
1
Создали товарную сетку с артикулами
2
Добавили скрипт в head сайта или подключили со своего хранилища
3
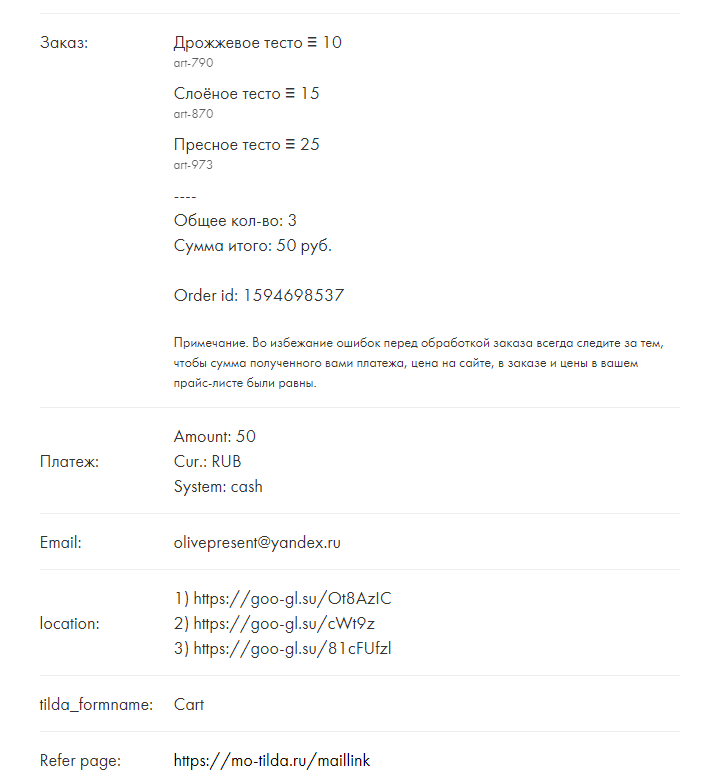
Создали в корзине скрытое поле с именем location.
Это же имя вписал в теле письма для клиента.
Это же имя вписал в теле письма для клиента.
4
В коде соответствие артикулам и ссылкам товарных позиций
'art-790':'https://goo-gl.su/Ot8AzIC',
'art-870':'https://goo-gl.su/cWt9z',
'art-920':'https://goo-gl.su/OKO4F',
'art-973':'https://goo-gl.su/81cFUfzl'
'art-790':'https://goo-gl.su/Ot8AzIC',
'art-870':'https://goo-gl.su/cWt9z',
'art-920':'https://goo-gl.su/OKO4F',
'art-973':'https://goo-gl.su/81cFUfzl'
Библиотека для примера
<script>
$( document ).ready(function() {
var linkMass = {
'art-790':'https://link1.com',
'art-870':'https://link2.com',
'art-920':'https://link3.com',
'art-973':'https://link4.com'
};
var oldLink = '';
function findProduct(){
var cProduct = $('.t706__product').length;oldLink='';
$('input[name="location"]').val('');
let k = 1;
for (let i = 0; i < cProduct; i++) {
var artPrd = $.trim($('.t706__product-title:eq('+i+') div:last').html());
if(linkMass[artPrd] != undefined) {
oldLink = oldLink+'\n'+(k)+') '+linkMass[artPrd];k++;
};
};
if(oldLink.length) {
$('input[name="location"]').val('Ссылки на видео: '+oldLink);
}else{
$('input[name="location"]').val('>');
};
};
//При клике на кнопку в корзине
$('.t706 .t-submit').click(function(e) {e.preventDefault();findProduct();
setTimeout(function(){$('input[name="location"]').val('');}, 10000); });
$(document).on("keydown", ".t706 form", function(event) {return event.key != "Enter";});
});
</script>