Страница открылась
Explore fresh & juicy vegetables
100% Organic Vegetables
BUY
Fresh vegetables from the garden — every day! Our store offers a wide selection of seasonal and traditional vegetables at competitive prices. Go shopping!
0
0

Как добавить скидку в корзине за самовывоз в Tilda
1
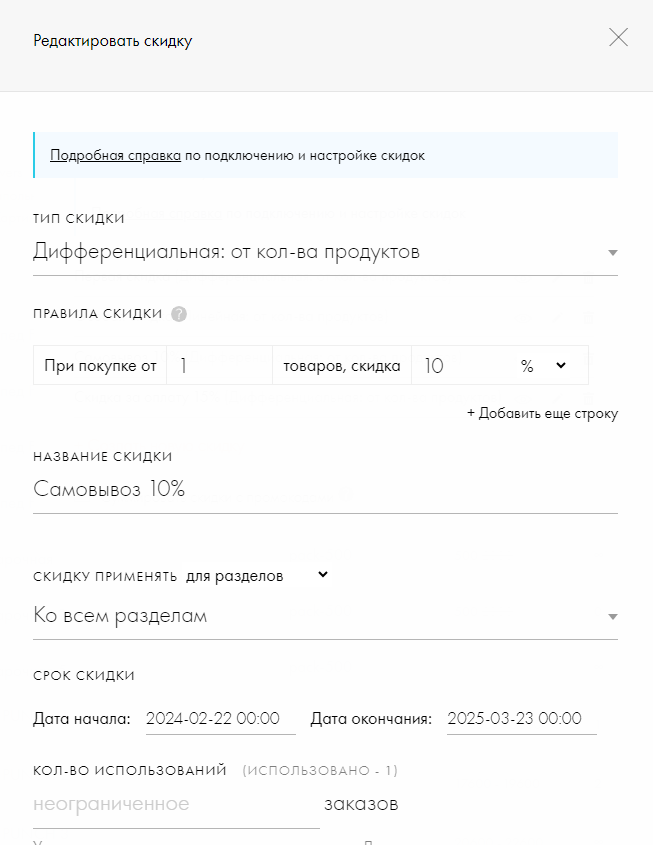
Создали скидку в каталоге по скрину ниже
2
Добавили код в блок Т123 на страницу или в footer (страницы и каталога)
В коде заменили подписи на свои
//Название скидки в системе
let dnDelivery = 'Самовывоз 10%';
//Название доставки в корзине
let cartNameDelivery = 'Самовывоз';
//Подпись для подсказки в корзине
let discountHint = 'Скидка за самовывоз 10%';
В коде заменили подписи на свои
//Название скидки в системе
let dnDelivery = 'Самовывоз 10%';
//Название доставки в корзине
let cartNameDelivery = 'Самовывоз';
//Подпись для подсказки в корзине
let discountHint = 'Скидка за самовывоз 10%';

Библиотека для примера
Скидка за самовывоз
<!--СКИДКА ЗА САМОВЫВОЗ-->
<script>
document.addEventListener("DOMContentLoaded", function() {
(function () {
//Название скидки в системе
let dnDelivery = 'Самовывоз 10%';
//Название доставки в корзине
let cartNameDelivery = 'Самовывоз';
//Подпись для подсказки в корзине
let discountHint = 'Скидка за самовывоз 10%';
let discount = 0;
function unactivePickup(){
let newDiscount = [];
for (let key in discount) {
if( discount[key].name != dnDelivery ) newDiscount.push(discount[key]);
};
t_cart__discounts = newDiscount;
updateDicoutns();
};
function activePickup(){
t_cart__discounts = discount;
updateDicoutns();
};
function updateDicoutns(){
tcart__updateTotalProductsinCartObj(),tcart__reDrawTotal(),tcart__saveLocalObj();
};
setTimeout(function () {
let discountAwait = setInterval(function() {
if ( window.t_cart__discounts !== void 0 ){
clearInterval(discountAwait)
discount = t_cart__discounts;
console.log(discount);
}
}, 100);
let tcartAwait = setInterval(function() {
let elem = document.querySelector('.t706__cartwin-prodamount');
if (elem !== void 0 ){
clearInterval(tcartAwait)
let observer = new MutationObserver(mutationRecords => {
checkDelivery();
});
observer.observe(elem, {
childList: true,
subtree: true,
characterDataOldValue: true
});
}
}, 100);
}, 1000);
let pickupOn = false;
let firstOpen = true;
function checkDelivery(){
let deliveryName = document.querySelector('input.t-radio_delivery:checked');
if(deliveryName==null) {
deliveryName = 0;
}else{
deliveryName = deliveryName.value;
deliveryName = deliveryName.trim()
};
if( deliveryName==cartNameDelivery ){
setTimeout(function() {
let descr = document.querySelector('.t706__cartwin-discounts__description li');
if(descr!=null){
descr.innerText = discountHint;
};
}, 500)
if(!pickupOn){
activePickup();
pickupOn = true;
};
}else{
if(pickupOn || firstOpen){
unactivePickup();
pickupOn = false;
firstOpen = false;
};
};
};
})();
});
</script>Библиотека для примера
Скидка за оплаты on-line
//Название скидки в системе
let dnPayment = 'Скидка за оплату 15%';
//Название оплаты в корзине
let cartNamePayment = 'Наличными при получении';
//Подпись для подсказки в корзине
let discountHint = 'Скидка за оплату on-line 15%';
//Название скидки в системе
let dnPayment = 'Скидка за оплату 15%';
//Название оплаты в корзине
let cartNamePayment = 'Наличными при получении';
//Подпись для подсказки в корзине
let discountHint = 'Скидка за оплату on-line 15%';

<!--СКИДКА ЗА ON-LINE ОПЛАТУ -->
<script>
document.addEventListener("DOMContentLoaded", function() {
(function () {
//Название скидки в системе
let dnPayment = 'Скидка за оплату 15%';
//Название оплаты в корзине
let cartNamePayment = 'Наличными при получении';
//Подпись для подсказки в корзине
let discountHint = 'Скидка за оплату on-line 15%';
let discountPayment = 0;
function unactivePayment(){
let newDiscountPayment = [];
for (let key in discountPayment) {
if( discountPayment[key].name != dnPayment ) newDiscountPayment.push(discountPayment[key]);
};
t_cart__discounts = newDiscountPayment;
updateDicoutns();
};
function activePayment(){
t_cart__discounts = discountPayment;
updateDicoutns();
};
function updateDicoutns(){
tcart__updateTotalProductsinCartObj(),tcart__reDrawTotal(),tcart__saveLocalObj();
};
setTimeout(function () {
let discountAwait = setInterval(function() {
if ( window.t_cart__discounts !== void 0 ){
clearInterval(discountAwait)
discount = t_cart__discounts;
console.log(discount);
}
}, 100);
let tcartAwait = setInterval(function() {
let elem = document.querySelector('.t706__cartwin-prodamount');
if (elem !== void 0 ){
clearInterval(tcartAwait)
let observer = new MutationObserver(mutationRecords => {
checkDelivery();
});
observer.observe(elem, {
childList: true,
subtree: true,
characterDataOldValue: true
});
}
}, 100);
}, 1000);
let paymentOn = false;
let firstOpen = true;
function checkPayment(){
let paymentName = document.querySelector('input.t-radio_payment:checked').parentElement.innerText;
if(paymentName==null) {
paymentName = 0;
}else{
paymentName = paymentName.trim();
};
if( paymentName==cartNamePayment ){
setTimeout(function() {
let descr = document.querySelector('.t706__cartwin-discounts__description li');
if(descr!=null){
descr.innerText = discountHint;
};
}, 500)
if(!paymentOn){
activePayment();
paymentOn = true;
};
}else{
if(paymentOn || firstOpen){
unactivePayment();
paymentOn = false;
firstOpen = false;
};
};
};
setTimeout(function() {
let paymentInput = document.querySelectorAll('input.t-radio_payment');
paymentInput.forEach(radio => radio.addEventListener('change', () => checkPayment() ));
}, 1000);
})();
});
</script>

