Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой

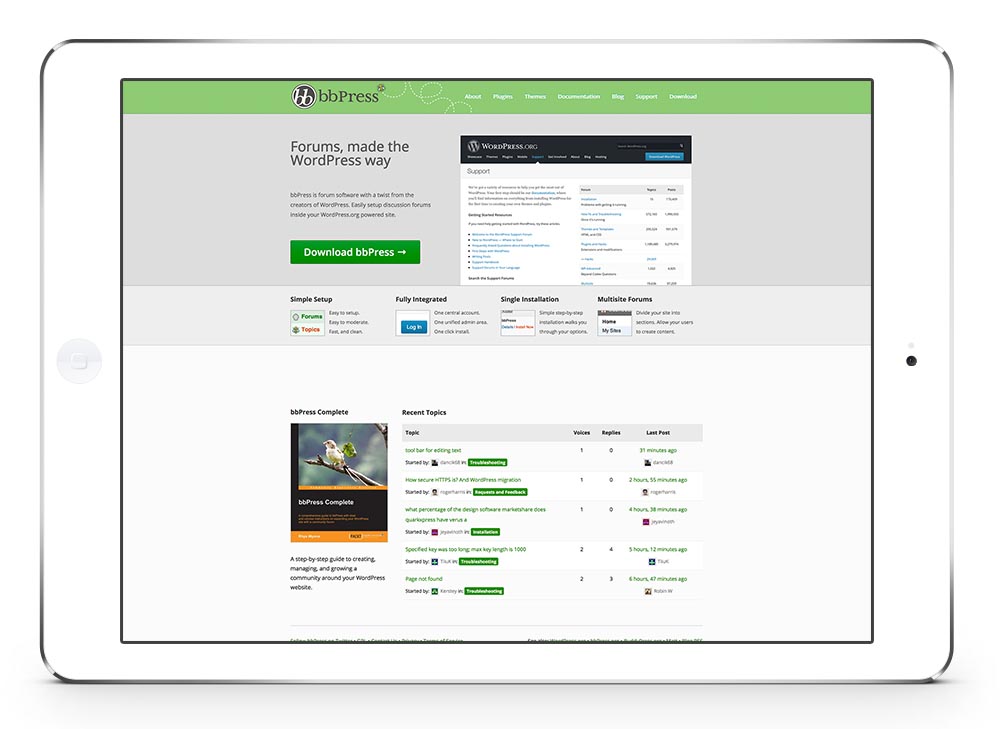
Easily build and manage your community with the bbPress forum plugin
bbPress is a forum software with a twist from the creators of WordPress. Easily setup discussion forums inside your WordPress powered site.

Optimize your site for search engines with Yoast SEO for WordPress
Yoast SEO allows you to easily optimize your WordPress site with one plugin for all search engines. It allows for real time content analysis of your blog entries and has many more features to streamline your site. A premium version of the plugin is also available.

Build great forms with GravityForms
Although Enfold has a great and simple form builder for everyday contact forms, sometimes what you need is something more sophisticated with a lot more options. Thats where GravityForms shines!

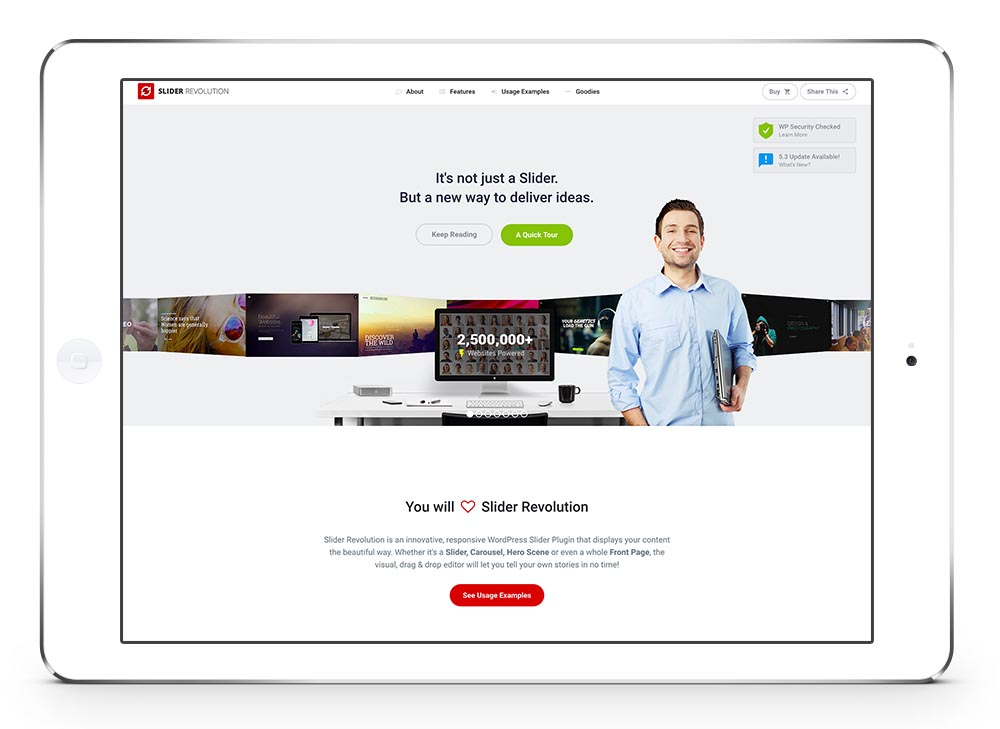
Use Slider Revolution for beautiful slides
Although the plugin is not included as part of the theme (other than the Layerslider Plugin, which is) the theme will show an extra template builder element for the Slider Revolution Plugin for easier integration with our layouts. No Matter with Layer Based Slider you prefer, we got you covered!

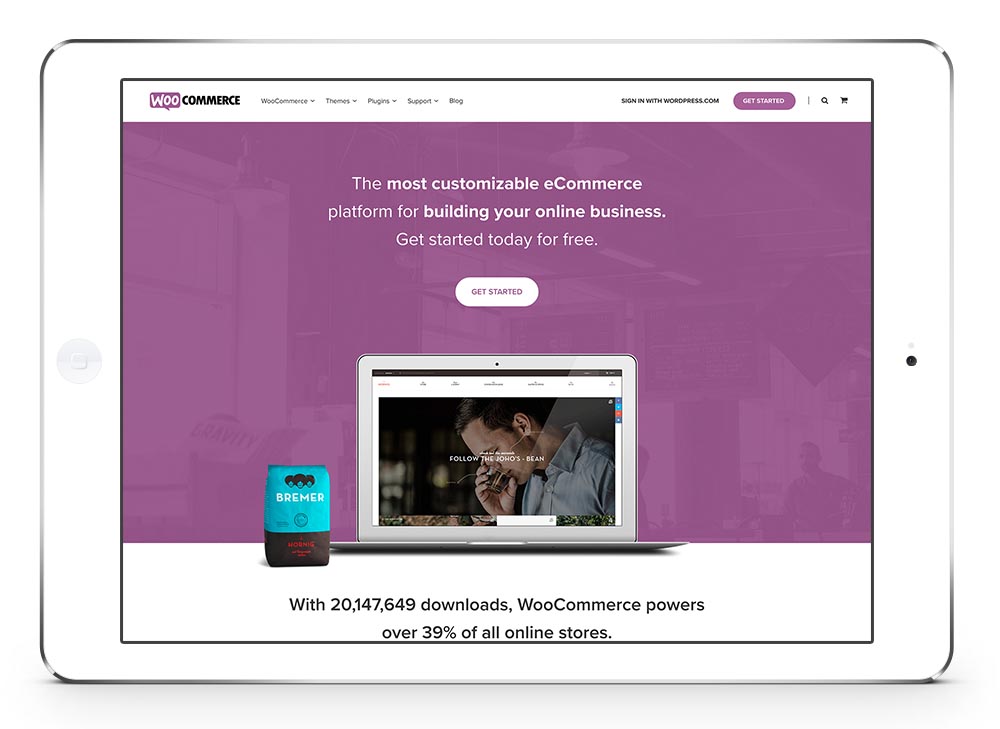
Open your own WooCommerce Online Store
WooCommerce is now the most popular eCommerce platform on the web, so you can rest assured you're in good company. Build beautiful and functional stores without any hassle by using our Enfold Theme in conjunction with WooCommerce.

Use LayerSlider for amazing custom animations. The plugin is the only one included in the theme
Our goto slider when it comes to complex layer-based animation sliders. The Plugin is included as part of the theme but no worries, if you don't use we wont load it, to take care of your server resources.

Mailchimp Newsletter Integration
Our goto slider when it comes to complex layer-based animation sliders. The Plugin is included as part of the theme but no worries, if you don't use we wont load it, to take care of your server resources.

Manage and organize events with this amazing plugin
A solid, feature-rich calendar and events management suite that's scalable from soup to nuts. Also comes with a Pro version and a ton of extensions. Definitely check it out!

Create sites with multiple languages with Enfold and WPML
WPML allows running fully multilingual websites with WordPress, making it easy to translate WordPress pages, posts, tags, categories and themes. And since our Themes are optimised for WPML the whole experience gets even better!
Как сделать горизонтальный блок с табами в ZeroBlock в Tilda
1
Создали основной блок управления в ZeroBlock
2
Добавили в него элементы для каждой карточки. Каждого по 9 штук
Image , Shape , Text , Button
Image , Shape , Text , Button
3
Добавили 9 ZeroBLock с контентом
4
Добавили блок BF703, опубликовали и скрыли блок
5
В коде заменили:
//Прописываем класс к нашему таб-меню
$('#rec101355931').addClass('tabmenu');
//Прописываем наши скрытые блоки var hideblock = ["#rec101688753","#rec102181936","#rec102195870","#rec102215272","#rec102217024","#rec102218189","#rec102219950","#rec102224944","#rec102227380"];
//Прописываем класс к нашему таб-меню
$('#rec101355931').addClass('tabmenu');
//Прописываем наши скрытые блоки var hideblock = ["#rec101688753","#rec102181936","#rec102195870","#rec102215272","#rec102217024","#rec102218189","#rec102219950","#rec102224944","#rec102227380"];
Mo-ti Level Up
Видео инструкции по добавлению кода и работе с Zero Block.

Делаем блок с табами (вкладками) , который управляет несколькими ZeroBlock.
Длительность видео 20 мин.
Длительность видео 20 мин.

Фрагмент видео
Библиотека для примера
<style>
/*Серый цвет для иконок*/
.tabmenu div[data-elem-type="image"] .tn-atom {
filter: grayscale(1);
opacity:0.5;
}
/*Плавность анимации для Shape*/
.tabmenu div[data-elem-type="shape"] {
transition: all 0.3s ease-in-out;
}
/*Класс активной иконки*/
.activeicon, .hovericon{
opacity:1!important;
filter: grayscale(0) !important;
}
/*Класс активного Shape*/
.activeshape, .hovershape{
margin-top: -20px;
}
.t400__off[data-record-type="396"] {
opacity: 0!important;
height: 0!important;
max-height: 0!important;
min-height: 0!important;
pointer-events: none!important;
overflow: hidden!important;
padding-top: 0!important;
padding-bottom: 0!important;
}
</style>
<script>
$(document).ready(function() {
//Прописываем класс к нашему таб-меню
$('#rec166115941').addClass('tabmenu');
//Прописываем наши скрытые блоки
var hideblock = ["#rec166115942","#rec166115943","#rec166115944","#rec166115945","#rec166115946","#rec166115947","#rec166115948","#rec166115949","#rec166115950"];
//Добавляем классы к нашим скрытым блокам
$(hideblock[0]).addClass('tabcontent');var i = 0; var number = 0;
for(let i = 1; i < hideblock.length; i++){
$(hideblock[i]).addClass('tabcontent t400__off');};
//Эффект при наведении на вкладку
$('.tabmenu div[data-elem-type="button"]').hover(function(){
number = $('.tabmenu div[data-elem-type="button"]').index(this);
$('.tabmenu div[data-elem-type="image"]:eq('+number+') .tn-atom').addClass('hovericon');
$('.tabmenu div[data-elem-type="shape"]:eq('+number+')').addClass('hovershape');
}, function(){
$('.tabmenu div[data-elem-type="image"]:eq('+number+') .tn-atom').removeClass('hovericon');
$('.tabmenu div[data-elem-type="shape"]:eq('+number+')').removeClass('hovershape');
});
//Добавляем активную вкладку при загрузке страницы
$('.tabmenu div[data-elem-type="image"]:first .tn-atom').addClass('activeicon');
$('.tabmenu div[data-elem-type="shape"]:first').addClass('activeshape');
//При нажатии на вкладку
$('.tabmenu div[data-elem-type="button"]').click(function(e) {e.preventDefault();
//Вычисляем номер нашего таба
number = $('.tabmenu div[data-elem-type="button"]').index(this);
//Удаляем классы акивного состаяния
$('.tabmenu div[data-elem-type="image"] .tn-atom').removeClass('activeicon');
$('.tabmenu div[data-elem-type="shape"]').removeClass('activeshape');
//Делаем активным данную вкладку
$('.tabmenu div[data-elem-type="image"]:eq('+number+') .tn-atom').addClass('activeicon');
$('.tabmenu div[data-elem-type="shape"]:eq('+number+')').addClass('activeshape');
//Добавляем класс скрытия для контентных блоков
$('.tabcontent').addClass('t400__off');
//ПОказываем нужный контентый блок
$(hideblock[number]).removeClass('t400__off');
$('.t396').trigger('displayChanged');
t_lazyload_update();
});
});
</script>