Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
Доставка товара по городу

Доставка товара
Введите телефон, адрес и дату доставки
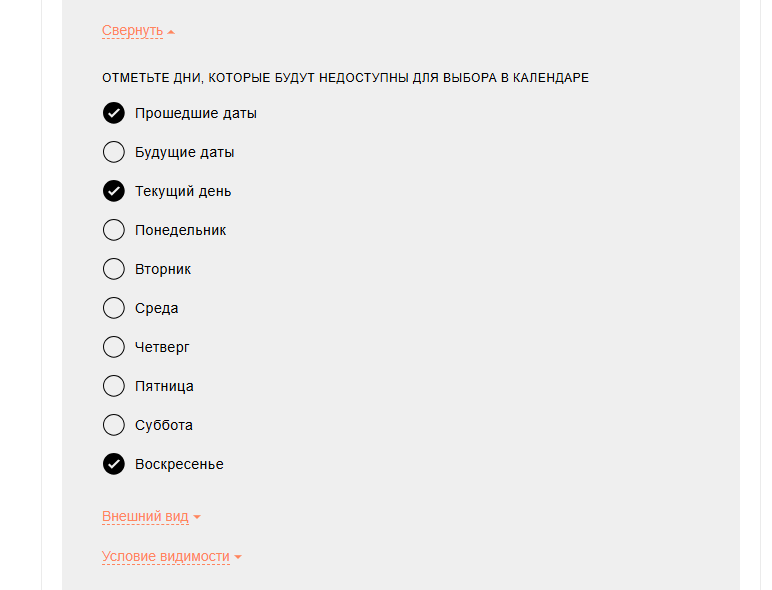
Как ограничить выбор дней в форме Tilda
1
Создали блок c формой и добавили поле "Дата" вид разделителя "-"
Настройки блокированных дат на скрине ниже
Настройки блокированных дат на скрине ниже
2
Вставили код1 или код2 в блок Т123
В коде1 можем прописать число дней запрещённых для выбора, начиная от текущей даты
const daysLimit = 2;
В коде2 можем прописать число дней разрешённых для выбора, начиная от текущей даты
const daysLimit = 15;
И список дат, запрещённых к выбору
const disableDates =
[
'11-02-2025',
'16-02-2025',
];
В коде1 можем прописать число дней запрещённых для выбора, начиная от текущей даты
const daysLimit = 2;
В коде2 можем прописать число дней разрешённых для выбора, начиная от текущей даты
const daysLimit = 15;
И список дат, запрещённых к выбору
const disableDates =
[
'11-02-2025',
'16-02-2025',
];
Библиотека для примера 1
Доступно указанное кол-во дней от текущей даты
<script>
document.addEventListener("DOMContentLoaded", function() {
(function () {
setTimeout(function() {
const daysLimit = 1; //Количество запрещённых дней от текущей даты
//Список заблокированных дат
const disableDates = [
'11-02-2024',
'16-02-2024',
];
//БЛОКИРОВКА ДНЕЙ ОТ ТЕКУЩЕЙ ДАТЫ
//Запрет ввода в поле даты
const dateInputs = document.querySelectorAll('.t-datepicker');
for (let dateInput of dateInputs) {
dateInput.setAttribute('readonly', 'readonly');
};
//Поиск текущей даты
const currentDate = document.querySelector('.t_datepicker__today');
//Если дата определена, то определяем даты разблокировки
if(currentDate!=null){
const date = currentDate.getAttribute('data-picker');
const blockArr = [];
for(i=1; i<=daysLimit; i++){
let dateSplit = date.split('-');
const setAttrDate = new Date(dateSplit[0],dateSplit[1]-1,dateSplit[2]);
setAttrDate.setDate(setAttrDate.getDate()+i);
const blockDate = `${setAttrDate.getFullYear()}-${ Number(setAttrDate.getMonth())+1 }-${setAttrDate.getDate()}`
blockArr.push(blockDate);
};
const divStyle = document.createElement("div");
divStyle.className = "date-block-distance-css";
let blockCssLine = '';
for(i=0; i<=blockArr.length; i++){
blockCssLine += `
.t_datepicker__day-cell[data-picker="${blockArr[i]}"]{
opacity: 0.4;
pointer-events: none;
}
`;
};
divStyle.innerHTML = `
<style>
${blockCssLine}
</style>
`;
document.querySelector('body').append(divStyle);
};
//БЛОКИРОВКА ОПРЕДЕЛЁННЫХ ДАТ
if(disableDates.length){
const blockArr = [];
for(i=0; i<disableDates.length; i++){
let dateArr = disableDates[i].split('-');
let day = dateArr[0];
if( day[0]=='0' ) day = day.slice(1);
let month = dateArr[1];
if( month[0]=='0' ) month = month.slice(1);
let year = dateArr[2];
dateArr = year+'-'+month+'-'+day;
blockArr.push(dateArr);
};
const divStyle = document.createElement("div");
divStyle.className = "date-block-special-css";
let blockCssLine = '';
for(i=0; i<=blockArr.length; i++){
blockCssLine += `
.t_datepicker__day-cell[data-picker="${blockArr[i]}"]{
opacity: .4;
pointer-events: none;
}
`;
};
divStyle.innerHTML = `
<style>
${blockCssLine}
</style>
`;
document.querySelector('body').append(divStyle);
};
}, 2000);
})();
});
</script>
<style>
.uc-date-correct{
display: none;
}
.t_datepicker__today.t_datepicker__day-cell:not(.t_datepicker__day-cell--disabled) {
opacity: 1;
pointer-events: all;
}
</style>Библиотека для примера 2
Запрещено указанное кол-во дней от текущей даты
<script>
document.addEventListener("DOMContentLoaded", function() {
(function () {
setTimeout(function() {
const daysLimit = 15; //Количество активных дней от текущей даты
//Список заблокированных дат
const disableDates = [
'11-02-2024',
'16-02-2024',
];
//РАЗБЛОКИРОВКА ДНЕЙ ОТ ТЕКУЩЕЙ ДАТЫ
//Запрет ввода в поле даты
const dateInputs = document.querySelectorAll('.t-datepicker');
for (let dateInput of dateInputs) {
dateInput.setAttribute('readonly', 'readonly');
};
//Поиск текущей даты
const currentDate = document.querySelector('.t_datepicker__today');
//Если дата определена, то определяем даты разблокировки
if(currentDate!=null){
const date = currentDate.getAttribute('data-picker');
const blockArr = [];
for(i=1; i<=daysLimit; i++){
let dateSplit = date.split('-');
const setAttrDate = new Date(dateSplit[0],dateSplit[1]-1,dateSplit[2]);
setAttrDate.setDate(setAttrDate.getDate()+i);
const blockDate = `${setAttrDate.getFullYear()}-${ Number(setAttrDate.getMonth())+1 }-${setAttrDate.getDate()}`
blockArr.push(blockDate);
};
const divStyle = document.createElement("div");
divStyle.className = "date-block-distance-css";
let blockCssLine = '';
for(i=0; i<=blockArr.length; i++){
blockCssLine += `
.t_datepicker__day-cell[data-picker="${blockArr[i]}"]{
opacity: 1;
pointer-events: all;
}
`;
};
divStyle.innerHTML = `
<style>
${blockCssLine}
</style>
`;
document.querySelector('body').append(divStyle);
};
//БЛОКИРОВКА ОПРЕДЕЛЁННЫХ ДАТ
if(disableDates.length){
const blockArr = [];
for(i=0; i<disableDates.length; i++){
let dateArr = disableDates[i].split('-');
let day = dateArr[0];
if( day[0]=='0' ) day = day.slice(1);
let month = dateArr[1];
if( month[0]=='0' ) month = month.slice(1);
let year = dateArr[2];
dateArr = year+'-'+month+'-'+day;
blockArr.push(dateArr);
};
const divStyle = document.createElement("div");
divStyle.className = "date-block-special-css";
let blockCssLine = '';
for(i=0; i<=blockArr.length; i++){
blockCssLine += `
.t_datepicker__day-cell[data-picker="${blockArr[i]}"]{
opacity: .4;
pointer-events: none;
}
`;
};
divStyle.innerHTML = `
<style>
${blockCssLine}
</style>
`;
document.querySelector('body').append(divStyle);
};
}, 2000);
})();
});
</script>
<style>
.uc-date-correct{
display: none;
}
.t_datepicker__today.t_datepicker__day-cell:not(.t_datepicker__day-cell--disabled) {
opacity: 1;
pointer-events: all;
}
.t_datepicker__day-cell {
opacity: .4;
pointer-events: none;
}
</style>