Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
Как добавить иконки с цветом в карточку продукта в Tilda
1
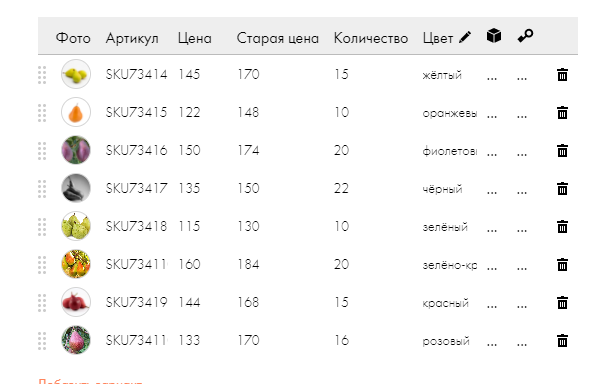
Создали блок с товарами ST305N
2
Создали у каждого товара свойство с именем "Цвет" и заполнили нужными наименованиями (скрин ниже)
3
Добавили код в head или footer сайта и продуктов
В коде прописали название нашего свойства Цвет
.js-product-edition-option[data-edition-option-id="Цвет"]
let nameofselect= "Цвет";
И заполнили таблицу
Название цвета = ссылка на изображение цвета
(скрин ниже)
В коде прописали название нашего свойства Цвет
.js-product-edition-option[data-edition-option-id="Цвет"]
let nameofselect= "Цвет";
И заполнили таблицу
Название цвета = ссылка на изображение цвета
(скрин ниже)
Библиотека для примера
<style>
.stcolorbox {
display: flex;
flex-wrap: wrap;
flex-basis: 100%;
margin-top: 15px;
margin-bottom: 15px;
}
.productColor {
display: flex;
flex-wrap: wrap;
align-items: baseline;
}
.coloritem {
cursor: pointer;
background-size: cover;
width: 27px;
height: 27px;
margin-right: 10px;
margin-bottom: 10px;
border-radius: 3px;
background-color: #fff;
transition: all 0.3s ease-in-out;
}
.coloritem:first-child {
box-shadow: 0 0 0px 1px #6f6f6f;
transform: scale(1.2);
}
.stcolorbox .coloritem.clearactive{
box-shadow: none;
transform: none;
}
.stcolorbox .coloritem.clearactive.coloritemactive{
box-shadow: 0 0 0px 1px #6f6f6f;
transform: scale(1.2);
}
.js-product-edition-option[data-edition-option-id="Цвет"] select.js-product-edition-option-variants {
border: none;
background: none !important;
padding: 0 !important;
pointer-events: none;
}
.js-product-edition-option[data-edition-option-id="Цвет"] .t-product__option-variants:after{
content:none !important;
}
.js-product-edition-option[data-edition-option-id="Цвет"] .t-product__option-title{
width: min-content;
float: left;
margin-right: 5px;
}
.js-product-edition-option[data-edition-option-id="Цвет"] .t-product__option-title:after {
content: ":";
padding-left: 5px;
}
@media screen and (max-width: 640px){
.t-store .t-product__option-select {
font-size: 12px;
}
}
</style>
<script>
$( document ).ready(function() {
//Таблица цвета
var colortable = { 'жёлтый': 'https://static.tildacdn.com/tild3539-3532-4663-b235-336131383033/Rectangle_2_3.svg',
'зелёный': 'https://static.tildacdn.com/tild3936-3761-4537-b030-636434366664/Rectangle_2_4.svg',
'красный': 'https://static.tildacdn.com/tild3139-3166-4137-b831-646462373336/Rectangle_2_5.svg',
'синий': 'https://static.tildacdn.com/tild6661-3430-4938-b332-366264333836/Rectangle_2_6.svg',
'бирюзовый': 'https://static.tildacdn.com/tild3932-3835-4238-a632-343331666230/Rectangle_2_7.svg',
'оранжевый': 'https://static.tildacdn.com/tild3138-6435-4562-b165-376534336438/Rectangle_2_8.svg',
'фиолетовый': 'https://static.tildacdn.com/tild3965-3166-4439-b133-363037653032/Rectangle_2_9.svg',
'чёрный': 'https://static.tildacdn.com/tild3239-6364-4338-b537-303639663230/Rectangle_2_10.svg',
'зелёно-красный': 'https://static.tildacdn.com/tild6430-3463-4566-b766-323731616139/Group_1_4.svg',
'розовый': 'https://static.tildacdn.com/tild3830-6339-4834-b835-333366643263/Rectangle_2_11.svg'
};
let nameofselect= "Цвет";
let popup=false;
let waymode='';
//Создаём иконки
function makecolorbox(popup){
$('.js-product-edition-option[data-edition-option-id="'+nameofselect+'"]').addClass('productColor');
$('.t-store__product-snippet .js-product-edition-option[data-edition-option-id="'+nameofselect+'"]').addClass('productColor');
if(popup){waymode = '.t-store__prod-popup__container .productColor'
}else{ waymode = '.productColor' };
$(waymode).append('<div class="stcolorbox"></div>');
$(waymode).each(function(index) {
let colorsize = $(this).find('select option').size();
for (let i = 0; i < colorsize ; i++) {
let colorval = $(this).find('select option:eq('+i+')').val();
$(this).find('.stcolorbox').append('<div class="coloritem" style="background-image:url('+colortable[colorval]+') "></div>');
};
});
};
//При загрузке
let tistore = setInterval(function() {
if (document.querySelector('.js-product-controls-wrapper .stcolorbox')){
clearInterval(tistore) }else{ makecolorbox()
}
}, 300);
//При открытии окна
$(document).on('click',' .t-store__card a[href*="/tproduct/"] ',function(e){ setTimeout(function(){makecolorbox(popup=true)}, 200) });
//Клик по иконке цвета
$(document).on('click','.coloritem',function(e){
$(this).parent().find('.coloritem').removeClass('coloritemactive').addClass('clearactive');
$(this).addClass('coloritemactive');
let colorpos = $(this).index()+1;
$(this).closest('.js-product-edition-option').find('select :nth-child('+colorpos+')').prop('selected', true);
$(this).closest('.js-product-edition-option').find('select').change();
});
//При изменении select
$(document).on('change','.productColor select',function(e){
let colorsel = $(this)[0].selectedIndex;
$(this).closest('.js-product-edition-option').find('.stcolorbox .coloritem').removeClass('coloritemactive').addClass('clearactive');
$(this).closest('.js-product-edition-option').find('.stcolorbox .coloritem:eq('+colorsel+')').addClass('coloritemactive');
});
function filtrload(){
setTimeout(function(){
let tigrid = setInterval(function() {
if (document.querySelector('.js-store-grid-cont .stcolorbox')){
clearInterval(tigrid)
}else{ makecolorbox()};
}, 100);
}, 500);
};
$(document).on('click','.js-store-filter , .js-store-filter-chosen-item , .js-store-load-more-btn , .js-store-parts-switcher',function(e){
filtrload();
});
$(document).on('keydown','.t-store__filter__input',function(event){if(event.keyCode == 13) {
filtrload();
};
});
});
</script>