Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
Роза Кения 201 шт
SKU: RZ-Ken201
7200
р.
Доп опции
Розы – красивейшие королевские цветы, которые приятно получать в подарок в виде букета и выращивать в своем саду. Кенийские розы отличаются от большинства сортов выращенных в других странах. Они невысокие, стебель средней длины, прямой, цветки в основном среднего размера с очень красивыми плотными и блестящими лепестками.
101 красная роза
SKU: RR-Flw-432
11530
р.
Доп опции
Розы – красивейшие королевские цветы, которые приятно получать в подарок в виде букета и выращивать в своем саду. Кенийские розы отличаются от большинства сортов выращенных в других странах. Они невысокие, стебель средней длины, прямой, цветки в основном среднего размера с очень красивыми плотными и блестящими лепестками.
Как создать выбор галочками из поля со списком в блоке ST200 в Tilda
1
Создали блок ST200
2
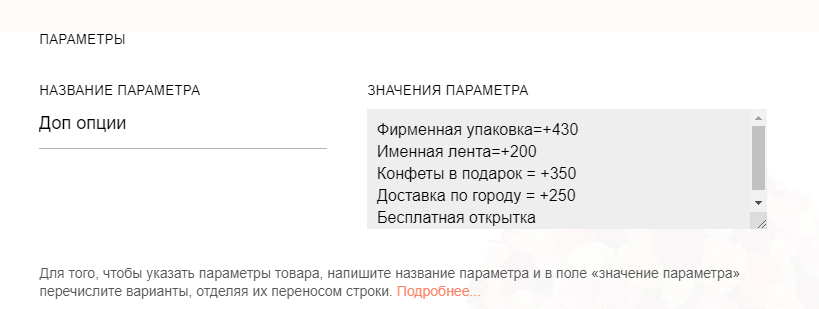
Оформили его как нужно и заполнили Параметр (см. рис. ниже)
3
Добавили код на страницу в блок Другое - Т123

Библиотека для примера
<div class="checkboxst200"></div>
<style>
.checkboxst200 label{
font-family: 'Roboto',Arial,sans-serif;
font-weight: 300;
color: #000000;
font-size: 14px;
}
.checkboxst200 p {
display: flex;
align-items: center;
margin-bottom: 4px;
}
.checkboxst200 input {
height: 18px;
width: 18px;
margin-right: 6px;
}
</style>
<script>
$( document ).ready(function() {
setTimeout(function(){
$('.t744').each(function(){
$(this).find('select:eq(0)').addClass('selchk');
});
//$('.selchk').closest('.t-product__option-variants').hide();
$('.selchk').closest('.t-product__option').after($('.checkboxst200'));
$('.selchk').each(function(index){
let selStsize = $(this).find('option').size();
for (let i = 0; i < selStsize ; i++) {
let txtOpt= $(this).find('option:eq('+i+')').val();
let dataAtrprice = $(this).find('option:eq('+i+')').attr('data-product-variant-price');
console.log(dataAtrprice);
if(dataAtrprice==undefined){dataAtrprice=0};
let lbl = index+'-'+i;
$(this).closest('.t744').find('.checkboxst200').append('<p><input type="checkbox" data-product-variant-price="'+dataAtrprice+'" id="checkbox_'+lbl+'" value="'+txtOpt+'"><label for="checkbox_'+lbl+'">'+txtOpt+'</label></p>');
};
});
$('.selchk').each(function(){
$(this).find('option:first').attr('data-product-variant-price','');
$('.selchk').trigger( "change" );
});
}, 350);
$('.checkboxst200').click(function(){
let checkedlbl = '';
let checkprice= 0;
$(this).find('input:checkbox:checked').each(function() {
checkedlbl =checkedlbl+ ' +'+ $(this).val();
checkprice=checkprice+ Number.parseInt($(this).attr('data-product-variant-price'));
});
let curerntSelect = $(this).closest('.t744').find('.selchk');
curerntSelect.find('option:first').attr('data-product-variant-price','+'+checkprice);
curerntSelect.find('option:first').val(checkedlbl);
let product=$(this).closest(".js-product");
let recId = $(this).closest(".t-rec").attr('id');
$('select.selchk')[0].dispatchEvent(new Event('change', { bubbles: true }));
//t_prod__updatePrice( recId.replace(/[^0-9]/g, '') , product );
curerntSelect.trigger( "change" );
});
});
</script>


