Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
Вы отдыхаете. Мы работаем
Уборка это не веселье. Она заставляет Вас тратить время, пачкаться и ползать на коленях по углам.
К вашей удаче, мы любим такую работу и с удовольствием выполним её за вас.
К вашей удаче, мы любим такую работу и с удовольствием выполним её за вас.
Примерный расчет стоимости
on-line


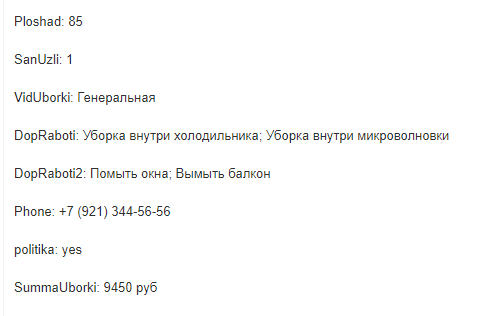
Письмо на почте

Делаем калькулятор из штатной формы BF310N для Tilda
Калькулятор выполнен на базе блока ФОРМА И КНОПКА ► BF310N
Ниже приведёны стили и скрипт работы калькулятора
Код вставляется в блок Другое ► T123
Ниже приведёны стили и скрипт работы калькулятора
Код вставляется в блок Другое ► T123
<style>
.t-form__errorbox-middle{
display:none !important;
}
.t-form__successbox {
background: #26b3f4 !important;
}
.l-calc {
float: left;
width: 50%;
margin-left: 80px;
}
.t-input-group_rd {
float: left;
}
.t696 .t-form__inputsbox {
max-width: 960px !important;
}
.l-calc .t-input-subtitle {
float: left;
line-height: 2.7;
}
.t-input_pvis {
padding: 0px 20px 0px 20px !important;
}
.r-calc {
float: left;
}
.l-calc .t-input {
height: 40px !important;
width: 100px !important;
}
.t696 .t-input {
border-radius: 10px;
}
.t696__content{
display:grid;
background-color: rgba(255,255,255,.7) !important;
}
.t696__text-wrapper {
margin-bottom: 20px !important;
/* background: #26B3f4; */
}
.t-select {
width: 190px !important;
height: 40px !important;
font-size: 14px !important;
color: #6d6d6d !important;
border-radius: 10px;
}
.t-select__wrapper:after {
position: relative !important;
right: 25px !important;
top: 14px !important;
}
.t-input-group_rd {
margin-right: 20px;
}
.t696 .t-form__submit {
text-align: left !important;
}
.t-text_xs {
font-size: 13px !important;
opacity: 0.7;
}
.t696 .t-input-title {
float: left;
color: #26B3F4;
}
.t-descr_md {
font-size: 35px !important;
line-height: 1 !important;
}
.t696 .t-input-group {
margin-bottom: 15px !important;
}
.price-blk {
background: #26B3F4;
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
color: #ffffff;
border-radius: 20px;
}
strong.cena {
font-size: 30px;
}
.t696 .t-submit {
margin-top: 20px;
width: 330px;
}
@media screen and (max-width: 960px){
.l-calc {
width: 100%;
margin-left: 80px;
margin-bottom: 30px;
}
.r-calc , .t696 .t-submit {
margin-left: 90px;
}
.t-input-group_in , .t-input-group_sb {
margin-left: 50px;
}
}
@media screen and (max-width: 640px){
.l-calc , .r-calc {
width: auto;
}
.t-input-group_in , .t-input-group_sb {
margin-left: 5px;
}
}
@media screen and (max-width: 580px){
.l-calc , .r-calc {
margin-left: 30px;
}
.t696 .t-submit {
margin-left: 30px;
}
}
@media screen and (max-width: 450px){
.t696 .t-submit {
width: 90%;
}
}
</style><script>
$(".t-input-group_in , .t-input-group_sb , .t-input-group_tx:eq(0) , .t-input-group_rd").wrapAll("<div class='l-calc'></div>");
$(".t-input-group_tx:eq(1) , .t-input-group_ph , .t-input-group_cb").wrapAll("<div class='r-calc'></div>");
$(".t696__content.div:eq(1)").addClass('bott-bg');
$(".r-calc .t-text:eq(0)").addClass('price-blk');
$(".price-blk strong").addClass('cena');
$(document).ready ( function(){
//Разрешаем ввод только цифр в 1 и 2 поле ввода
$(".t-input").keydown(function(event) {
// Разрешаем: backspace, delete, tab и escape
if ( event.keyCode == 46 || event.keyCode == 8 || event.keyCode == 9 || event.keyCode == 27 ||
// Разрешаем: Ctrl+A
(event.keyCode == 65 && event.ctrlKey === true) ||
// Разрешаем: home, end, влево, вправо
(event.keyCode >= 35 && event.keyCode <= 39)) {
// Ничего не делаем
return;
} else {
// Запрещаем все, кроме цифр на основной клавиатуре, а так же Num-клавиатуре
if ((event.keyCode < 48 || event.keyCode > 57) && (event.keyCode < 96 || event.keyCode > 105 )) {
event.preventDefault();
}
}
});
$('.t-input:eq(0)').keyup( function() {
var $this = $(this);
if($this.val().length > 3)
$this.val($this.val().substr(0, 3));
});
$('.t-input:eq(1)').keyup( function() {
var $this = $(this);
if($this.val().length > 1)
$this.val($this.val().substr(0, 1));
});
var cen_metr = 50 ,
kol_metr = 10 ,
cen_suz = 500 ,
kol_suz = 1 ,
dop = 0;
$(".t-input:eq(0)").val(10);
$(".t-input:eq(1)").val(1);
function rschet(){
$('.cena').text(kol_metr * cen_metr + kol_suz * cen_suz + dop + ' руб');
$("[name = 'SummaUborki']").val(kol_metr * cen_metr + kol_suz * cen_suz + dop + ' руб');
};
$(".t-input:eq(0)").keyup(function() {
kol_metr = $(".t-input:eq(0)").val();
rschet();
});
$(".t-input:eq(1)").keyup(function() {
kol_suz = $(".t-input:eq(1)").val();
rschet();
});
$( ".t-select" ).change(function() {
var vid = $(".t-select").val();
if (vid=="Ежедневная"){ cen_metr = 50 };
if (vid=="После ремонта"){ cen_metr = 100 };
if (vid=="Генеральная"){ cen_metr = 80 };
rschet();
});
$('.t-checkbox:eq(0)').on('change', function(){if ($(this).is(':checked')){dop = dop + 400}else{dop = dop - 400}rschet()});
$('.t-checkbox:eq(1)').on('change', function(){if ($(this).is(':checked')){dop = dop + 480}else{dop = dop - 480}rschet()});
$('.t-checkbox:eq(2)').on('change', function(){if ($(this).is(':checked')){dop = dop + 350}else{dop = dop - 350}rschet()});
$('.t-checkbox:eq(3)').on('change', function(){if ($(this).is(':checked')){dop = dop + 700}else{dop = dop - 700}rschet()});
$('.t-checkbox:eq(4)').on('change', function(){if ($(this).is(':checked')){dop = dop + 350}else{dop = dop - 350}rschet()});
$('.t-checkbox:eq(5)').on('change', function(){if ($(this).is(':checked')){dop = dop + 350}else{dop = dop - 350}rschet()});
$('.t-checkbox:eq(6)').on('change', function(){if ($(this).is(':checked')){dop = dop + 400}else{dop = dop - 400}rschet()});
$('.t-checkbox:eq(7)').on('change', function(){if ($(this).is(':checked')){dop = dop + 1000}else{dop = dop - 1000}rschet()});
});
</script>


