Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
Как создать калькулятор расчёта стоимости бухгалтерского обслуживания в Tilda
1
Создали ZeroBlock
2
Добавили в него 3 формы с нужными полями. Задали им необходимые имена:
1-ая Форма
= Вопрос с картинками (Шаг1) | taxtype (со значениями 1, 2 и 3)
= Range Slider (Шаг2) | transactions
= Количество + - (Шаг3) | employee
2-ая Форма
= Вопрос с вариантами (Шаг4) | activity
= Вопрос с вариантами (Шаг5) | agreement
3-я Форма
= E-mail
= Телефон
= Имя
= Hidden field | sendtaxtype
= Hidden field | sendtransactions
= Hidden field | sendemployee
= Hidden field | sendactivity
= Hidden field | sendagreement
= Hidden field | senditogo
1-ая Форма
= Вопрос с картинками (Шаг1) | taxtype (со значениями 1, 2 и 3)
= Range Slider (Шаг2) | transactions
= Количество + - (Шаг3) | employee
2-ая Форма
= Вопрос с вариантами (Шаг4) | activity
= Вопрос с вариантами (Шаг5) | agreement
3-я Форма
= Телефон
= Имя
= Hidden field | sendtaxtype
= Hidden field | sendtransactions
= Hidden field | sendemployee
= Hidden field | sendactivity
= Hidden field | sendagreement
= Hidden field | senditogo
3
Создали элемент Text со ссылкой #summ
4
Создали ещё одну форму с полями
Поле | Name | Формула
Калькулятор | taxtypecalc | taxtype
Калькулятор | transactionscalc |transactions
Калькулятор | employeecalc | employee
Калькулятор | activitycalc | activity
Калькулятор |agreementcalc | agreement
Поле | Name | Формула
Калькулятор | taxtypecalc | taxtype
Калькулятор | transactionscalc |transactions
Калькулятор | employeecalc | employee
Калькулятор | activitycalc | activity
Калькулятор |agreementcalc | agreement
5
Добавили код на страницу в блок Другое - Т123
В коде прописали:
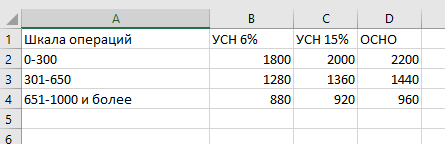
- прайс выбора стоимости (фото ниже)
- условие на кол-во сотрудников
доп стоимость больше 10 человек
var i_s = k_s-10; if(i_s<1){i_s=0};
В коде прописали:
- прайс выбора стоимости (фото ниже)
- условие на кол-во сотрудников
доп стоимость больше 10 человек
var i_s = k_s-10; if(i_s<1){i_s=0};
6
Пример:
1. УСН6%, 130 операций, 4 человека, Строительство, Эквайринг, Агентский договор
= 1800*130(1+0.3+0.6+0.5)
2. 1. УСН15%, 130 операций, 13 человек, Строительство, Эквайринг, Агентский договор
= 1800*130(1+0.3+0.6+0.5)+6000*3
1. УСН6%, 130 операций, 4 человека, Строительство, Эквайринг, Агентский договор
= 1800*130(1+0.3+0.6+0.5)
2. 1. УСН15%, 130 операций, 13 человек, Строительство, Эквайринг, Агентский договор
= 1800*130(1+0.3+0.6+0.5)+6000*3

Библиотека для примера
<style>
.itsumm{pointer-events:none}
</style>
<script>
$( document ).ready(function() {
var only = 1;var together = 0;
//Добавляем класс итого
$('a[href="#summ"]').addClass('itsumm');
//Создаём прайс цен
var price = {
1:[{1:1800,2:2000,3:2200}],
2:[{1:1280,2:1360,3:1440}],
3:[{1:880,2:920,3:960}]
};
//Рассчитываем цену
function getsumm() {
if( $('input[name="employee"]').val()<2){
$('input[name="employee"]').val(1);only=1;together=0;
}else{ only=0;together=1; };
//Анализируем кол-во операций
var t_s = $('input[name="transactionscalc"]').val();var t_n=0;
switch (true) {
case t_s <= 300 : t_n=1; break;
case t_s <= 650 : t_n=2; break;
case t_s > 650 : t_n=3; break;
};
//Получаем
var n_r = Number.parseInt($('input[name="taxtypecalc"]').val());//налоговый режим
var p_l = price[t_n][0][n_r];//получаем прайс лист
var k_s = Number.parseInt($('input[name="employeecalc"]').val());//получаем кол-во сотрудников
var v_d = parseFloat($('input[name="activitycalc"]').val());//вид деятельности
var s_d = parseFloat($('input[name="agreementcalc"]').val());//сложный вид договора
//Измеряем сотрудников
var i_s = k_s-10; if(i_s<1){i_s=0};
//Cчитаем значение
var itogcalc = (t_s*p_l*(1+v_d+s_d)+6000*i_s).toFixed();
//$('.itsumm').text(itogcalc+' руб.');
//Анимация числа
$(function() {
var cLnum = 'a[href="#summ"]';var numb_start = $(cLnum).html();
var numb_end = itogcalc;
$({numberValue: numb_start}).animate({numberValue: numb_end}, {
duration: 700,
easing: "swing",
step: function(val) {$(cLnum).html(Math.ceil(val));
}
});
});
};
//При клике на нашу кнопку
$('a[href="#sendmyform"]').click(function(e) {e.preventDefault();
//Передаём наши собранные данные в основную форму
$('input[name="sendtaxtype"]').val($('input[name="taxtype"]:checked').val());//налоговый режим
$('input[name="sendtransactions"]').val($('input[name="transactions"]').next('.t-range__value-txt').html());//количество операций
$('input[name="sendemployee"]').val($('input[name="employee"]').val());//количество сотрудников
$('input[name="sendactivity"]').val($('input[name="activity"]').val());//вид деятельности
$('input[name="sendagreement"]').val($('input[name="agreement"]').val());//Наличие сложных видов договоров
$('input[name="senditogo"]').val($('.itsumm').text()); //Поле с итоговой ценой
//Отправляем данные основной формы
$('.m-form .t-submit').click();
});
$(".tn-atom__form").on('DOMSubtreeModified', ".t-calc", function() {
setTimeout(function(){ getsumm();}, 200);
});
$(document).on("keydown", ".t-form", function(event) {return event.key != "Enter";});
$( window ).resize(function() { setTimeout(function(){ getsumm();}, 2000)});
});
</script>


