Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой

Как создать хлебные крошки на странице товара каталога Tilda
1
Если переключаем блоки магазина через вкладки ME602, то задаём блоку ME602 класс uc-tab-block
2
Ставим код 1 в блок Т123 на страницу с товарной сеткой
3
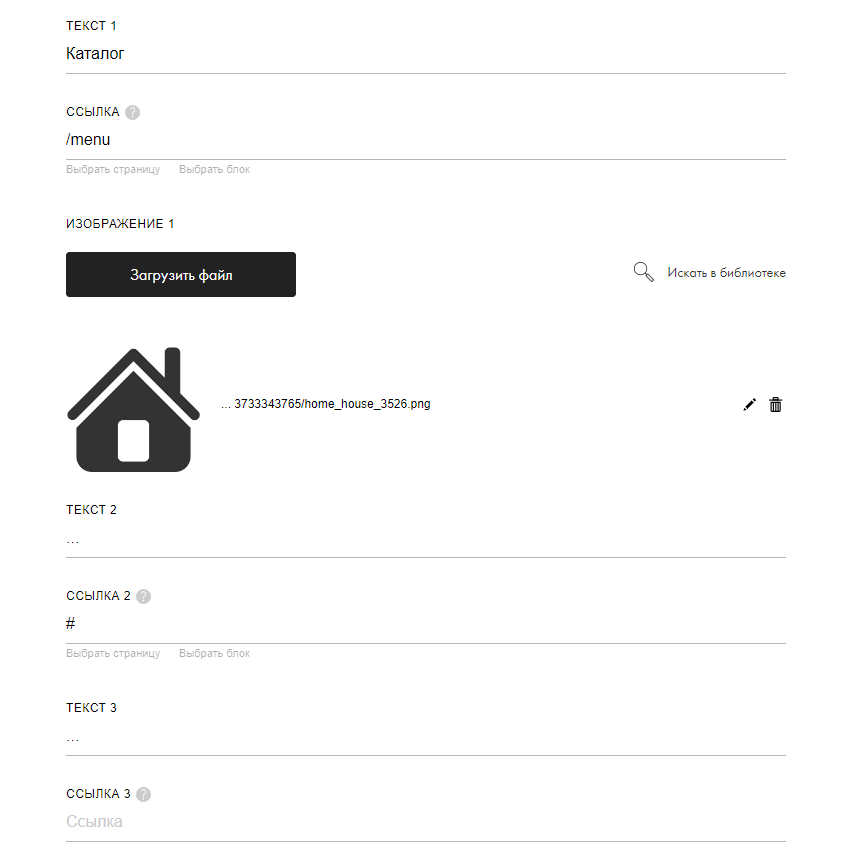
Создаём продуктовый header и добавляем там блок для крошек ME605
и задаём ей класс uc-bread-crumbs
Заполняем блок, смотри рисунок ниже
и задаём ей класс uc-bread-crumbs
Заполняем блок, смотри рисунок ниже
4
Ставим код 2 в блок Т123 на страницу продуктового header

Библиотека для примера
Код 1 для товарной сетки
<!--Код для крошек в товарную сетку -->
<script>
$(document).ready(function(){
//При нажатии на кнопку подробнее
$(document).on('mousedown', 'a[href*="/tproduct/"]', function(){
let tabTitle = '';
let productLinkBack = '';
//Получаем блок с табами
let tab = $('.uc-tab-block');
if(tab.length){
//Получаем ID этого блока
let id = tab.attr('id').replace(/[^0-9]/gi, '');
//Получаем номер активного таба
let tabNumber = tab.find('[class*="tab_active"]').attr("data-tab-number");
//Получаем название раздела
tabTitle = tab.find('[class*="tab_active"] .t-name').text();
//Формируем ссылку
productLinkBack = `${location.pathname}#!/tab/${id}-${tabNumber}`;
}else{
//Получаем название страницы
tabTitle = document.title;
productLinkBack = location.pathname;
};
//Сохраняем ссылку в хранилище
localStorage.setItem('productLinkBack', productLinkBack);
//Сохраняем название раздела в хранилище
localStorage.setItem('productPartName', tabTitle);
});
});
</script>Код 2 для крошек в product-header
<!--Код для крошек в product-header-->
<script>
$(document).ready(function(){
//Проверяем записи в хранилище
let productLinkBack = localStorage.getItem('productLinkBack'); //Ссылка
let productPartName = localStorage.getItem('productPartName'); //Название раздела
//Если данных о ссылке нет
if ( productLinkBack == null && productPartName == null ) {
//Получаем преыдущую страницу в записи allrecords
let recordsAlias = $('#allrecords').attr('data-tilda-page-alias');
//Если записи нет
if(recordsAlias==undefined){
//Скрываем вторую крошку
$('.uc-bread-crumbs li:eq(1)').hide();
//Если запись присутствует
}else{
//Записываем во вторую крошку название и ссылку
$('.uc-bread-crumbs li:eq(1) .t-menu__link-item').attr('href',`/${recordsAlias}`).text(`Предыдущий раздел`);
};
//Если данные о ссылке присутствуют
}else{
//Записываем во вторую крошку название и ссылку
$('.uc-bread-crumbs li:eq(1) .t-menu__link-item').attr('href', productLinkBack ).text(productPartName);
};
//Дожидаемся загрузки продукта
function prodComplete(){
//При загрузке товаров
let tistore = setInterval(function() {
setTimeout(function(){
if ( $('.t-store__prod-snippet__container').length>0 ){
clearInterval(tistore)
setTimeout(function(){
fillThirdBreadCrumbs();
}, 200);
};
}, 600);
}, 100);
};
prodComplete();
//Формируем 3ю крошку
function fillThirdBreadCrumbs(){
let productName = $('.t-store__product-snippet .t-store__prod-popup__name').text();
//Записываем в третью крошку название продукта
$('.uc-bread-crumbs li:eq(2) .t-menu__link-item').text(productName);
};
});
</script>


