Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
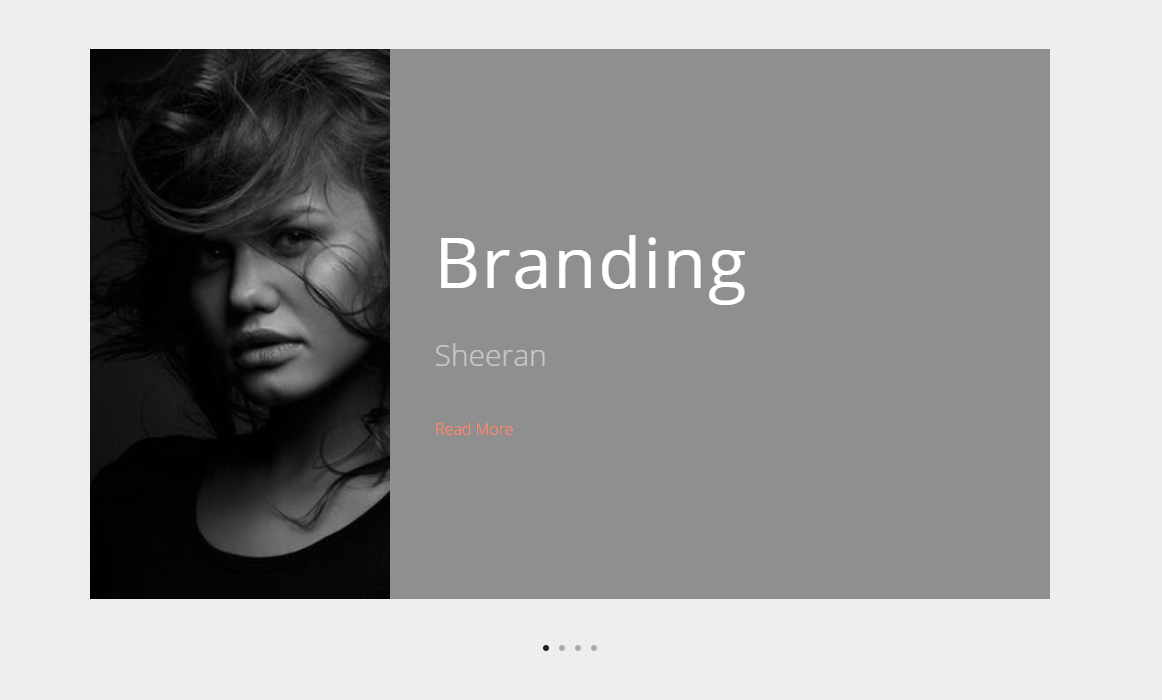
Как сделать фон для слайдера TS103N в Tilda
1
Создали блок TS103N
Настройки :
- отразить по горизонтали (+)
- ширина 10 колонок
- высота 550px
Настройки :
- отразить по горизонтали (+)
- ширина 10 колонок
- высота 550px
2
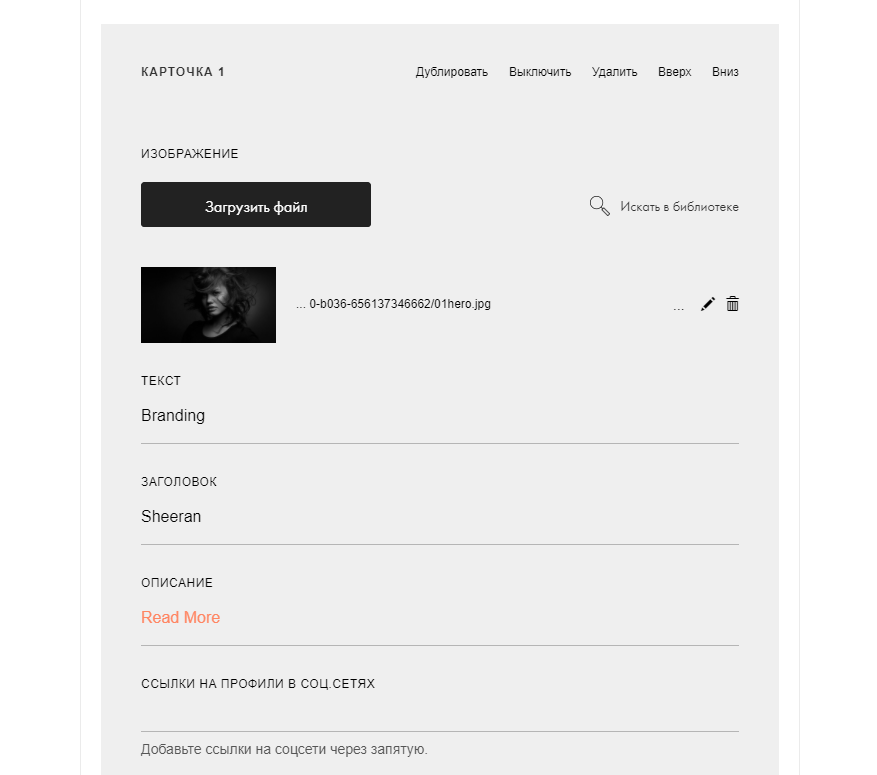
Оформили контент: (скрин ниже)
задали заголовок, текст, ссылку для кнопки и фон
задали заголовок, текст, ссылку для кнопки и фон
3
Добавили блок Т123 и вставили в него код
Mo-ti Level Up
Видео инструкции по добавлению кода и работе с Zero Block.

Создаём слайдер нужной ширины с фоном через блок TS103N в Тильда.
Длительность видео: 17 минут
Длительность видео: 17 минут

Фрагмент видео
Библиотека для примера
<style>
.t728 .t-slds__main.t-container, .t728__wrapper {
position: relative;
}
.t728__wrapper {display: flex !important}
.t728__imgcell {
flex: 0 0 100%;
overflow: hidden;
}
.t728__textcell {
position: absolute;
height: 100%;
width: 100%;
display: flex;
align-items: center;
}
.t728__textwrapper div {
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
}
.t728__imgcell:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
.t728__bgimg , .t728__imgcell:after, .t728__descr, .t728__descr a {
transition: all 0.6s ease-in-out;
}
.t728__wrapper:hover .t728__imgcell:after{ opacity:0}
.t728__wrapper:hover .t728__bgimg {transform: scale(1.03)}
.t728__descr {width: max-content}
.t728__descr {
width: max-content;
padding: 10px 30px;
border: 1px solid #fff;
border-radius: 30px;
}
.t728__descr:hover{ background-color:rgba(255,255,255, 1)}
.t728__descr a {color: #fff !important}
.t728__descr:hover a {color: #000 !important}
@media screen and (max-width: 1200px){
.t728__text { font-size: 50px !important}
.t728__title { font-size: 26px !important}
}
@media screen and (max-width: 640px){
.t728__text { font-size: 40px !important}
.t728__title { font-size: 20px !important}
.t728__imgcell { min-height: 400px !important}
}
@media screen and (max-width: 480px){
.t728__text { font-size: 26px !important}
.t728__title { font-size: 16px !important}
.t728__descr{
font-size: 14px !important;
padding: 6px 20px;
}
}
</style>

Stay tuned!
Subscribe for our newsletters and get 20% off for our products.




