Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
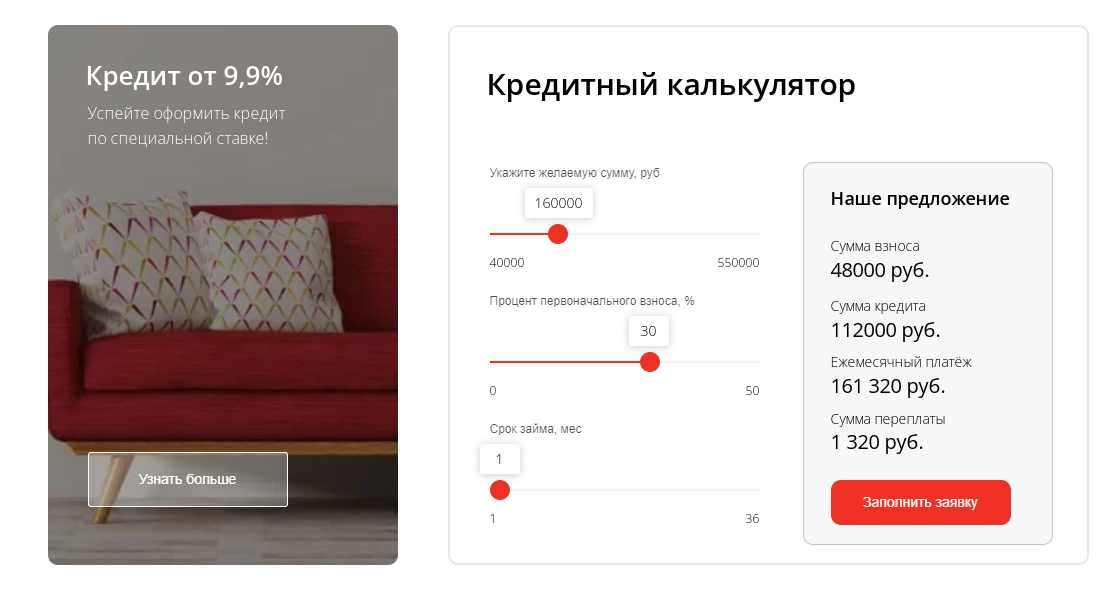
Кредит от 9,9%
Успейте оформить кредит по специальной ставке!
Кредитный калькулятор
Процентная ставка действует при определённых условиях и действительна в течение 30 календарных дней с момента одобрения кредита. Не является публичной офертой.
Наше предложение
Ежемесячный платёж
Сумма переплаты

Заполнить заявку
Заполните форму ниже и отправьте заявку менеджеру
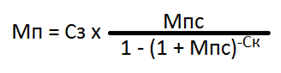
Как рассчитать размер платежа

Показатели, приведенные в формуле, обозначают:
Мп – месячный платеж по займу;
Сз – общее количество средств, взятых взаймы;
Мпс – размер месячной процентной ставки;
Ск – срок займа (количество месяцев) когда будут начисляться проценты по нему
Мп – месячный платеж по займу;
Сз – общее количество средств, взятых взаймы;
Мпс – размер месячной процентной ставки;
Ск – срок займа (количество месяцев) когда будут начисляться проценты по нему
Как сделать калькулятор расчета аннуитетных платежей по кредиту в ZeroBlock в Tilda
1
Создали форму в ZeroBlock
2
Добавили в ней 2 поля с ползунками RangeSlider.
Задали им variableName - summa и srok
Задали им variableName - summa и srok
3
Создали 2 тестовых блока и написали в них 0 руб.
Задали им ссылки #msum и #ovsum
Задали им ссылки #msum и #ovsum
4
Создали форму заявки BF502N и добавили в неё 5 скрытых полей с именами Ssumma , Ssrok, Spercent, Smsum , Sovsum
5
Добавили код на страницу в блок Другое - Т123
В коде заменили значение процента
var percent = 9.9;
В коде заменили значение процента
var percent = 9.9;
Mo-ti Level Up
Видео инструкции по добавлению кода и работе с Zero Block.

Создаём калькулятор в ZeroBlock для аннуитетных платежей с использованием отрицательной степени. Длительность видео 16 мин

Фрагмент видео
Библиотека для примера
<style>
a[href="#msum"] , a[href="#ovsum"] {pointer-events:none;}
</style>
<script>
$( document ).ready(function() {
//Значение процента
var percent = 10;
$(".tn-atom__form").on('input', ".t-range", function() {
setTimeout(function(){
let summa = $('input[name="summa"]').next('.t-range__value-txt').html();
let srok = $('input[name="srok"]').next('.t-range__value-txt').html();
let monthPercent = percent/100/12;
//Возведение в степень
let degree = Math.pow( 1+monthPercent , -srok);
let monthCredit = summa*(monthPercent/(1-degree));
let overCredit = monthCredit*srok-summa
//Выводим итоги в текст
monthCredit = monthCredit.toFixed();
overCredit = overCredit.toFixed();
monthCredit = monthCredit.replace(/(\d)(?=(\d\d\d)+([^\d]|$))/g, '$1 ');
overCredit = overCredit.replace(/(\d)(?=(\d\d\d)+([^\d]|$))/g, '$1 ');
$('a[href="#msum"]').html(monthCredit+' руб.');
$('a[href="#ovsum"]').html(overCredit+' руб.');
//Добавляем данные в форму
$('input[name="Ssumma"]').val(summa);
$('input[name="Ssrok"]').val(srok);
$('input[name="Spercent"]').val(percent);
$('input[name="Smsum"]').val(monthCredit);
$('input[name="Sovsum"]').val(overCredit);
}, 100);
});
});
</script> от 9,9%
Успейте оформить вклад по специальной ставке!
Калькулятор дохода по вкладу
Процентная ставка действует при определённых условиях и действительна в течение 30 календарных дней с момента одобрения кредита. Не является публичной офертой.
Итоговая сумма
0 руб
Процентный доход
Налог
Выплата
0 руб
0 руб
0 руб
Как сделать калькулятор дохода по вкладу со сложным процентом в ZeroBlock в Tilda
1
Создали форму в ZeroBlock с классом investform
2
Добавили в ней 2 поля с ползунками RangeSlider.
Задали им variableName - contribution и term
Задали им variableName - contribution и term
3
Добавили в ней 1 поле Hidden Field
Задали ему имя finalsumm
Задали ему имя finalsumm
4
Создали 1 Text с классом finalsumm
Создали 1 Text с классом interest-income
Создали 1 Text с классом tax
Создали 1 Text с классом payment
Создали 1 Text с классом interest-income
Создали 1 Text с классом tax
Создали 1 Text с классом payment
5
Добавили код на страницу в блок Другое - Т123
В коде заменили значение процента
let st = 10;
В коде заменили значение процента
let st = 10;
Библиотека для примера
<script>
$(document).ready(function(){
$('.investform').on('input','.t-range', function(){
let st = 10;
let summ = $('input[name="contribution"]').val();
let term = $('input[name="term"]').val();
let finalArr = [];
finalArr.push( summ*((1+st/100/12)**term ) ); //Итоговая сумма
finalArr.push( finalArr[0] - summ ); //Процентный доход
finalArr.push( (finalArr[1] - 42500)*0.13 ); //Налог
finalArr.push( finalArr[0] - finalArr[2] ); //Выплата
$.each(finalArr,function(index,value){
finalArr[index] = divide(finalArr[index].toFixed())+' руб';
});
$('.finalsumm .tn-atom').text( finalArr[0]);
$('.interest-income .tn-atom').text( finalArr[1]);
$('.tax .tn-atom').text( finalArr[2]);
$('.payment .tn-atom').text( finalArr[3]);
$('input[name="finalsumm"]').val('Итоговая сумма: '+finalArr[0]+'; Процентный доход: '+finalArr[1]+'; Налог: '+finalArr[2]+'; Выплата: '+ finalArr[3]);
});
function divide(x, delimiter) {
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, delimiter || " ");
};
});
</script>
Как сделать кредитный калькулятор с первоначальным взносом в ZeroBlock в Tilda
1
Создали форму в ZeroBlock с классом investform
2
Добавили в ней 3 поля с ползунками RangeSlider.
Задали им variableName
summa
vznos
srok
Задали им variableName
summa
vznos
srok
3
Создали 4 тестовых блока и написали в них 0 руб.
Задали им ссылки
#vznosrub
#obsumma
#msum
#ovsum
Задали им ссылки
#vznosrub
#obsumma
#msum
#ovsum
4
Создали форму заявки BF502N и добавили в неё 5 скрытых полей с именами Ssumma , Svznosrub, Sobsumma , Ssrok, Spercent, Smsum , Sovsum
5
Добавили код на страницу в блок Другое - Т123
В коде заменили значение процента
var percent = 9.9;
В коде заменили значение процента
var percent = 9.9;
Библиотека для примера
<style>
a[href="#msum"] , a[href="#ovsum"] {pointer-events:none;}
</style>
<script>
$( document ).ready(function() {
//Значение процента
var percent = 9.9;
$(".tn-atom__form").on('input', ".t-range", function() {
setTimeout(function(){
let summa = $('input[name="summa"]').next('.t-range__value-txt').html();
let srok = $('input[name="srok"]').next('.t-range__value-txt').html();
let vznosPercent = $('input[name="vznos"]').val();
let vznosrub = (summa*vznosPercent)/100;
let obsumma = summa-vznosrub;
let monthPercent = percent/100/12;
//Возведение в степень
let degree = Math.pow( 1+monthPercent , -srok);
let monthCredit = summa*(monthPercent/(1-degree));
let overCredit = monthCredit*srok-summa
//Выводим итоги в текст
monthCredit = monthCredit.toFixed();
overCredit = overCredit.toFixed();
monthCredit = monthCredit.replace(/(\d)(?=(\d\d\d)+([^\d]|$))/g, '$1 ');
overCredit = overCredit.replace(/(\d)(?=(\d\d\d)+([^\d]|$))/g, '$1 ');
$('a[href="#vznosrub"]').html(vznosrub+' руб.');
$('a[href="#obsumma"]').html(obsumma+' руб.');
$('a[href="#msum"]').html(monthCredit+' руб.');
$('a[href="#ovsum"]').html(overCredit+' руб.');
//Добавляем данные в форму
$('input[name="Ssumma"]').val(summa);
$('input[name="Svznosrub"]').val(vznosrub);
$('input[name="Sobsumma"]').val(obsumma);
$('input[name="Ssrok"]').val(srok);
$('input[name="Spercent"]').val(percent);
$('input[name="Smsum"]').val(monthCredit);
$('input[name="Sovsum"]').val(overCredit);
}, 100);
});
});
</script>



