Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
Ролл с лососем и авокадо
SKU: ROLL-43536-65
550
р.
Лосось, авокадо, омлет тамаго, огурец, рис, водоросли нори, сливочный сыр, масаго, соус сладкий чили.
Как добавить дополнительные товары в корзине в Tilda
1
Создали блок ST100 корзина, в настройках отключили опцию
- Открывать корзину после выбора товара
2
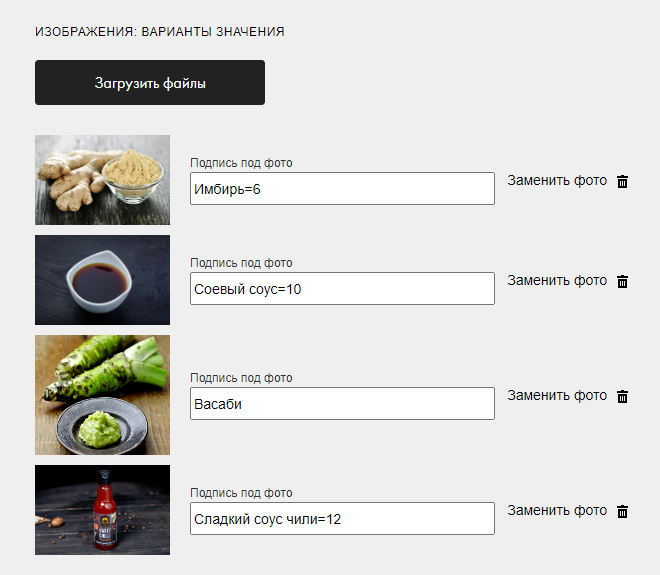
Создали в ней поле - Вопрос с вариантами ответов в виде картинок
Задали ему имя spices. Заполнение поля видно на скрине ниже
Задали ему имя spices. Заполнение поля видно на скрине ниже
3
Создали в ней поле - Вопрос с вариантами ответов в виде картинок
Задали ему имя spices. Заполнение поля видно на скрине ниже
Задали ему имя spices. Заполнение поля видно на скрине ниже
4
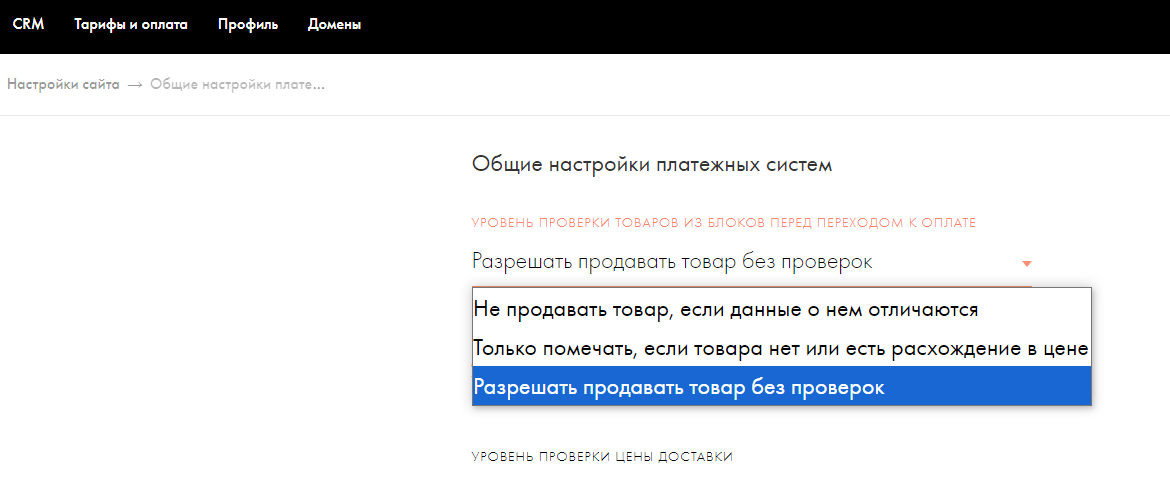
В настройках сайта отключили проверку кастомного товара.
Настройки сайта - Платёжные системы - Общие настройки - Уровень проверки товаров - Разрешать продажу без проверок (см рис. ниже)
Настройки сайта - Платёжные системы - Общие настройки - Уровень проверки товаров - Разрешать продажу без проверок (см рис. ниже)
5
Добавляем нужный код в блок Другое - Т123
Mo-ti Level Up
Видео инструкции по добавлению кода и работе с Zero Block.

Создаём выбор дополнительных товаров прямо в корзине. Добавляем опции через штатное поле с картинками

Фрагмент видео
Библиотека для примера
<script>
t_onReady(function() {
setTimeout(function() {
t_onFuncLoad('tcart__init',function() {
let nameInp = "spices";
let spicesLink = document.createElement('a');
spicesLink.className = 'spices';
spicesLink.href = '#order';
spicesLink.style.display = 'none';
let priceObj = {};
let cartElem = document.querySelector('.t706');
if (!cartElem) {
console.error('Корзина не найдена');
return;
}
cartElem.appendChild(spicesLink);
let spiceInput = cartElem.querySelector('input[name="'+nameInp+'"]');
if (!spiceInput) {
console.error('Поле spices не найдено');
return;
}
let inputBlock = spiceInput.closest('.t-input-block');
if (!inputBlock) {
console.error('Блок .t-input-block не найден');
return;
}
let imageBoxes = inputBlock.querySelectorAll('li');
imageBoxes.forEach(function(box) {
let checkbox = box.querySelector('input[type="checkbox"]');
if (!checkbox) return;
let descript = checkbox.value;
let descriptArr = descript.split('=');
if (descriptArr.length == 1) {
descriptArr[1] = "0";
}
checkbox.value = descriptArr[0].trim();
priceObj[descriptArr[0].trim()] = descriptArr[1].trim();
let textElement = box.querySelector('.t-img-select__text');
if (textElement) {
textElement.textContent = descriptArr[0].trim();
}
checkbox.addEventListener('change', function() {
let container = this.closest('.t-img-select__container');
if (container) {
container.classList.add('selectBlock');
setTimeout(function() {
container.classList.remove('selectBlock');
}, 1500);
}
let boxName = this.value;
let bgImg = this.nextElementSibling;
let imgUrl = '';
if (bgImg && bgImg.classList.contains('t-bgimg')) {
imgUrl = bgImg.getAttribute('data-original') || '';
}
const prodLink = `#order:${boxName}=${priceObj[boxName]}:::image=${imgUrl}`;
spicesLink.setAttribute('href', prodLink);
if (this.checked) {
setTimeout(function() {
try {
spicesLink.click();
} catch(e) {
console.error('Ошибка при клике:', e);
}
}, 50);
setTimeout(function() {
if (typeof tcart__reDrawProducts === 'function') {
tcart__reDrawProducts();
}
if (typeof tcart__reDrawTotal === 'function') {
tcart__reDrawTotal();
}
}, 100);
}
else {
let products = document.querySelectorAll('.t706__product');
let productFound = false;
products.forEach(function(product) {
let productTitleLink = product.querySelector('.t706__product-title a');
if (productTitleLink) {
let cartProductName = productTitleLink.textContent.trim();
if (cartProductName === boxName) {
productFound = true;
let deleteBtn = product.querySelector('.t706__product-del');
if (deleteBtn) {
deleteBtn.click();
}
}
}
});
if (!productFound) {
console.log('Товар не найден в корзине:', boxName);
}
}
});
});
function markSpiceProducts() {
let products = document.querySelectorAll('.t706__product');
products.forEach(function(product) {
let productTitleLink = product.querySelector('.t706__product-title a');
if (productTitleLink) {
let productName = productTitleLink.textContent.trim();
if (priceObj.hasOwnProperty(productName)) {
product.classList.add('prod-spices');
} else {
product.classList.remove('prod-spices');
}
}
});
}
const observer = new MutationObserver(function(mutationRecords) {
markSpiceProducts();
imageBoxes.forEach(function(box) {
let checkbox = box.querySelector('input[type="checkbox"]');
if (!checkbox) return;
let boxName = checkbox.value;
let productFound = false;
let products = document.querySelectorAll('.t706__product');
products.forEach(function(product) {
let productTitleLink = product.querySelector('.t706__product-title a');
if (productTitleLink) {
let cartProductName = productTitleLink.textContent.trim();
if (cartProductName === boxName) {
productFound = true;
}
}
});
if (checkbox.checked && !productFound) {
checkbox.checked = false;
}
if (!checkbox.checked && productFound) {
checkbox.checked = true;
}
});
let products = document.querySelectorAll('.t706__product');
products.forEach(function(product) {
let productTitleLink = product.querySelector('.t706__product-title a');
if (productTitleLink) {
let productName = productTitleLink.textContent.trim();
if (priceObj.hasOwnProperty(productName)) {
let checkboxFound = false;
imageBoxes.forEach(function(box) {
let checkbox = box.querySelector('input[type="checkbox"]');
if (checkbox && checkbox.value === productName) {
checkboxFound = true;
if (!checkbox.checked) {
checkbox.checked = true;
}
}
});
}
}
});
});
const productsElem = document.querySelector('.t706__cartwin-products');
if (productsElem) {
observer.observe(productsElem, {
childList: true,
subtree: true,
characterDataOldValue: true
});
}
function checkInitialCartState() {
let products = document.querySelectorAll('.t706__product');
products.forEach(function(product) {
let productTitleLink = product.querySelector('.t706__product-title a');
if (productTitleLink) {
let productName = productTitleLink.textContent.trim();
imageBoxes.forEach(function(box) {
let checkbox = box.querySelector('input[type="checkbox"]');
if (!checkbox) return;
if (checkbox.value === productName && !checkbox.checked) {
checkbox.checked = true;
}
});
}
});
markSpiceProducts();
}
setTimeout(checkInitialCartState, 100);
});
}, 200);
});
</script>
<style>
.t706__product.prod-spices {
background: #f9f8f8;
}
.t706__product {
border-radius: 10px;
margin-bottom: 20px;
padding: 0 15px;
}
.t706__product-title {
font-size: 14px;
font-weight: 500;
}
@media screen and (max-width: 640px){
.t706__product {
border-radius: 10px;
margin-bottom: 5px;
margin-top: 5px;
padding: 0px;
}
}
.t706__cartwin-products {
display: flex;
flex-wrap: wrap;
}
.t706__product.prod-spices {order: 1}
.selectBlock {
pointer-events:none;
opacity:0.3;
}
.t-img-select__container.selectBlock:before {
content: "";
position: absolute;
width: 70px;
height: 70px;
z-index: 99;
background-image: url(https://static.tildacdn.com/tild6634-3364-4564-b331-616561623831/loading-50.gif);
background-size: contain;
background-repeat: no-repeat;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
}
.t706 .t-img-select__container {
position: relative;
}
</style>