Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -20%
по промокоду T19RAY
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -20%
по промокоду BYP877
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -20%
по промокоду B1JUMZ
Промокод действителен 3 дня
Записаться с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -25%
по промокоду 9HV09P
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -25%
по промокоду L1WBTH
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Годовой доступ
к видео на mo-ti -30%
по промокоду HJ7LC8
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#2470a1 Ура, вы выиграли!
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
Ваш приз:
Бесконечный доступ
к видео на mo-ti -30%
по промокоду 8GYA8Y
Промокод действителен 3 дня
Оформить доступ с промокодом
100
#19547b Ура, вы выиграли!
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
Ваш приз:
Курс по HTML+CSS
со скидкой -30%
по промокоду JS7KZQ
Промокод действителен 3 дня
Записаться с промокодом
100
#19547b Услуги
- Модификация стандартных блоков
- Изменение визуала карточек товара
- Модификации блоков магазина и корзины
- Изменение логики работы скидок, промокодов, доставки
- Создание нестандартных слайдеров
- Создание сложных калькуляторов
- Обмен данными со сторонними сервисами
- Настройка платёжных систем, систем рассылки писем, сервисов доставки
- Формирование изображений или pdf для скачивание, отправка на почту клиента
- Нестандартные решения с необычной логикой
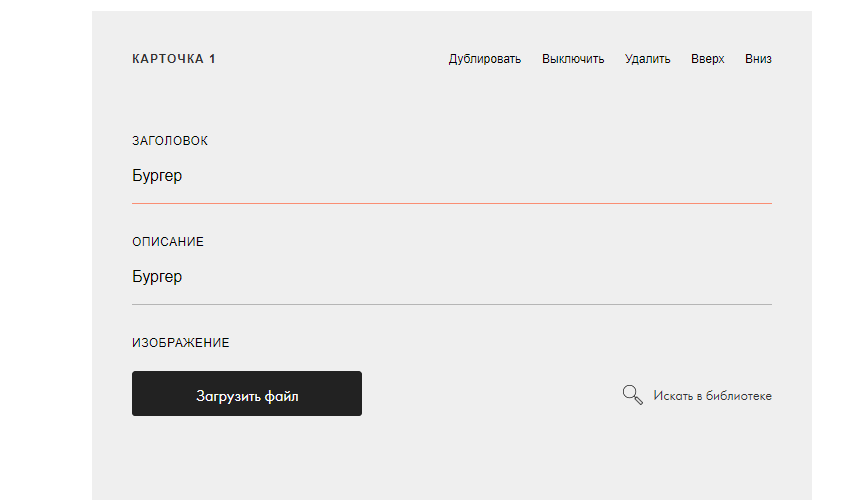
Бургер
Сэндвич
Холодный ролл
Как добавить иконки и прайс в аккордеон TX16N Tilda
1
Создали блок TX16N
2
Заполнили в нём Заголовки и описание ( скрин ниже)
3
Добавили код 1, 2, 3 в блок другое Т123
В коде 1 описали названия и цены
В коде 1 описали названия и цены
Mo-ti Level Up
Видео инструкции по добавлению кода и работе с Zero Block.

Добавляем иконки и прайс в блок TX16N.
Вписываем фон и ссылки в блок.
Длительность видео: 17 мин
Вписываем фон и ссылки в блок.
Длительность видео: 17 мин

Фрагмент видео
Библиотека для примера: прайс
<div class="accord_1">
<div class="accord_title">Бургер-Меню</div>
<div class="accord_table">
<div><div class="accord_name">Бургер Орландо</div><div></div><div class="accord_price">149 руб</div></div>
<div><div class="accord_name">Бургер Лайт</div><div></div><div class="accord_price">99 руб</div></div>
<div><div class="accord_name">Бургер Острый</div><div></div><div class="accord_price">190 руб</div></div>
<div><div class="accord_name">Бургер Бостон</div><div></div><div class="accord_price">250 руб</div></div>
<div><div class="accord_name">Бургер Техас</div><div></div><div class="accord_price">177 руб</div></div>
</div>
</div>
<div class="accord_2">
<div class="accord_title">Сэндвич-Меню</div>
<div class="accord_table">
<div><div class="accord_name">Сэндвич с курицей</div><div></div><div class="accord_price">133 руб</div></div>
<div><div class="accord_name">Сэндвич с колбасой</div><div></div><div class="accord_price">121 руб</div></div>
<div><div class="accord_name">Сэндвич с ветчиной</div><div></div><div class="accord_price">160 руб</div></div>
<div><div class="accord_name">Сэндвич с салями</div><div></div><div class="accord_price">230 руб</div></div>
<div><div class="accord_name">Сэндвич с овощами</div><div></div><div class="accord_price">140 руб</div></div>
</div>
</div>
<div class="accord_3">
<div class="accord_title">Ролл-Меню</div>
<div class="accord_table">
<div><div class="accord_name">Ролл Филадельфия</div><div></div><div class="accord_price">220 руб</div></div>
<div><div class="accord_name">Ролл Унаги</div><div></div><div class="accord_price">270 руб</div></div>
<div><div class="accord_name">Ролл Канада</div><div></div><div class="accord_price">255 руб</div></div>
<div><div class="accord_name">Ролл с угрём</div><div></div><div class="accord_price">260 руб</div></div>
<div><div class="accord_name">Ролл Калифорния</div><div></div><div class="accord_price">220 руб</div></div>
<div><div class="accord_name">Ролл Сагаси</div><div></div><div class="accord_price">320 руб</div></div>
<div><div class="accord_name">Ролл Дакота</div><div></div><div class="accord_price">340 руб</div></div>
<div><div class="accord_name">Ролл Азия</div><div></div><div class="accord_price">305 руб</div></div>
<div><div class="accord_name">Ролл Окинава</div><div></div><div class="accord_price">299 руб</div></div>
</div>
</div>Библиотека для примера: стиль
<style>
.t585__header {
padding-left: 65px;
}
.t585__header:before {
content: '';
width: 42px;
height: 42px;
background-size: contain;
background-repeat: no-repeat;
position: absolute;
top: calc(50% - 21px);
left: 0;
}
.t585 .t-col:nth-child(1) .t585__header:before{
background-image: url(https://static.tildacdn.com/tild3266-6334-4433-b938-356161366438/burger.svg);
}
.t585 .t-col:nth-child(2) .t585__header:before{
background-image: url(https://static.tildacdn.com/tild6130-6131-4239-b564-366463303631/taco.svg);
}
.t585 .t-col:nth-child(3) .t585__header:before{
background-image: url(https://static.tildacdn.com/tild3361-3331-4261-b661-366633366338/kebab.svg);
}
.accord_title {
font-size: 18px;
font-weight: 500;
margin-bottom: 15px;
}
.accord_table {
font-size: 16px;
font-weight: 300;
padding: 0 10px;
}
.accord_table>div {
display: flex;
margin-bottom: 10px;
}
.accord_name+div {
flex-grow: 1;
margin: 0 15px;
position: relative;
}
.accord_name+div:after {
content: "";
border-bottom: 1px dashed #bbbbbb;
width: 100%;
height: 100%;
position: absolute;
top: -50%;
}
</style>Библиотека для примера: код
<script>
$( document ).ready(function() {
$('.t585__text:eq(0)').html($('.accord_1'));
$('.t585__text:eq(1)').html($('.accord_2'));
$('.t585__text:eq(2)').html($('.accord_3'));
});
</script>
Бургер-Меню
Бургер Орландо
149 руб
Бургер Лайт
99 руб
Бургер Острый
190 руб
Бургер Бостон
250 руб
Бургер Техас
177 руб
Сэндвич-Меню
Сэндвич с курицей
133 руб
Сэндвич с колбасой
121 руб
Сэндвич с ветчиной
160 руб
Сэндвич с салями
230 руб
Сэндвич с овощами
140 руб
Ролл-Меню
Ролл Филадельфия
220 руб
Ролл Унаги
270 руб
Ролл Канада
255 руб
Ролл с угрём
260 руб
Ролл Калифорния
220 руб
Ролл Сагаси
320 руб
Ролл Дакота
340 руб
Ролл Азия
305 руб
Ролл Окинава
299 руб




